使用案例来讲解TS的数组类型和元祖类型
数组类型
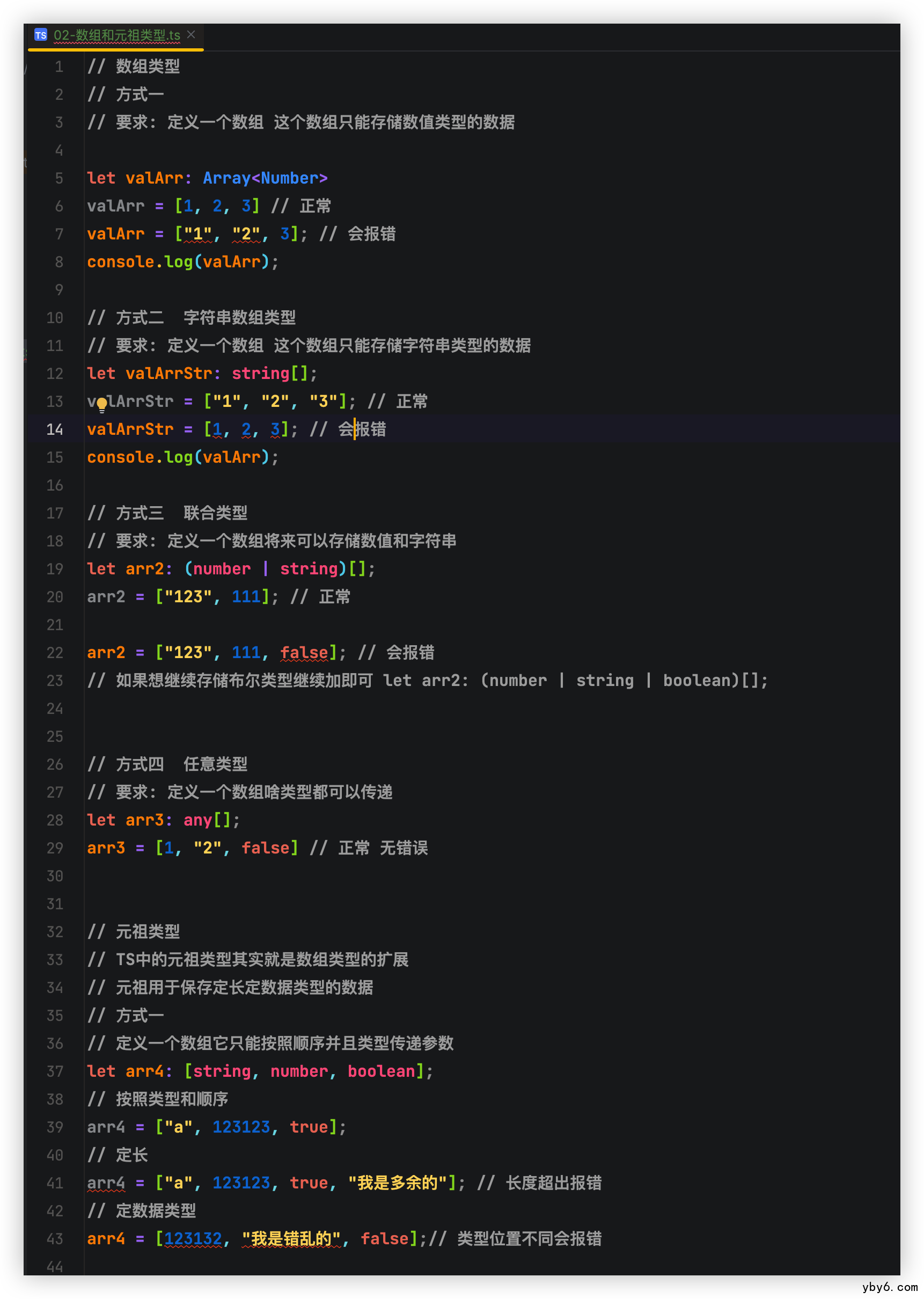
方式一
要求: 定义一个数组 这个数组只能存储数值类型的数据
let valArr: Array<Number> // 定义一个数组类型存储数值
valArr = [1, 2, 3] // 正常
valArr = ["1", "2", 3]; // 会报错
console.log(valArr);
方式二 字符串数组类型
要求: 定义一个数组 这个数组只能存储字符串类型的数据
let valArrStr: string[];
valArrStr = ["1", "2", "3"]; // 正常
valArrStr = [1, 2, 3]; // 会报错
console.log(valArr);
方式三 联合类型
要求: 定义一个数组将来可以存储数值和字符串
let arr2: (number | string)[];
arr2 = ["123", 111]; // 正常
arr2 = ["123", 111, false]; // 会报错
// 如果想继续存储布尔类型继续加即可 let arr2: (number | string | boolean)[];
方式四 任意类型
要求: 定义一个数组啥类型都可以传递
let arr3: any[];
arr3 = [1, "2", false] // 正常 无错误
元祖类型
TS中的元祖类型其实就是数组类型的扩展
元祖用于保存定长定数据类型的数据
方式一
定义一个数组它只能按照顺序并且类型传递参数
let arr4: [string, number, boolean];
// 按照类型和顺序
arr4 = ["a", 123123, true];
定长
arr4 = ["a", 123123, true, "我是多余的"]; // 长度超出报错
定数据类型
arr4 = [123132, "我是错乱的", false];// 类型位置不同会报错
启动程序 f12查看结果




评论区