一、观察
1. JS 平常的数据类型
let val;
val = 123;
val = "123";
val = true;
val = [1, 3, 5];
注意点:
由于JS是弱类型的, 所以只要定义了一个变量, 就可以往这个变量中存储任意类型的数据
也正是因为如此, 所以会给我们带来一个问题
2. 假设a是一个数组, b是一个数值
function test(a, b) {
return a.length + b;
}
> let res = test([1, 3, 5], 10);
console.log(res);
上面会正常的输出 : 13
3. 好这只是我们的期望a是数组假如?
> let res = test(1, 10);
console.log(res);
上面则会输出什么呢?
二、问题
经过我们的小例子可以看出JS是不严格的未在编写时候就提示这里是错误的!!!
1. TS
安装我们的TS 提前要有node环境哦
打开命令行安装 npm install typescript -g 全局安装一下

它会安装一个 tsc的编译工具 就和less sass一样编译成可运行的js文件
2.体验TS
创建02-体验.ts文件
注意点: 由于TS 并不是一门新的语言,而是对JS对扩展, 所以我们可以在TS文件当中直接编写JS代码
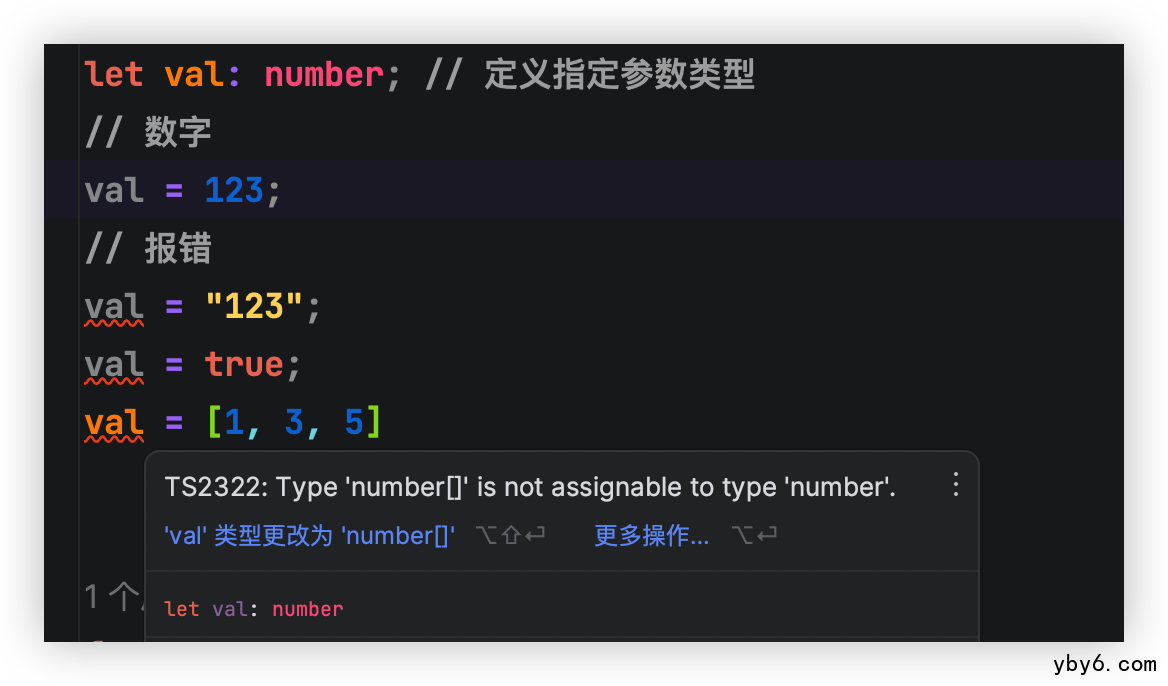
let val: number; // 定义指定参数类型
// 数字
val = 123;
// 报错
val = "123";
val = true;
val = [1, 3, 5]

3. 严格的TS
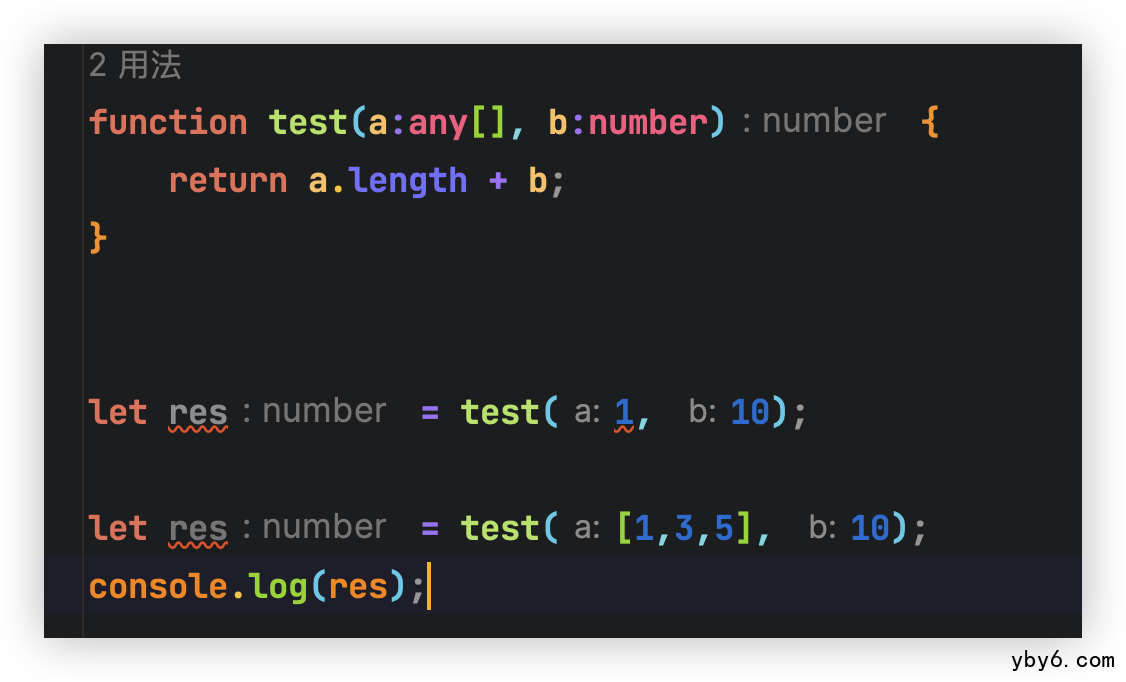
期望a是一个数组, b是一个数值
// 定义限制any[]为数组类型 number 数字
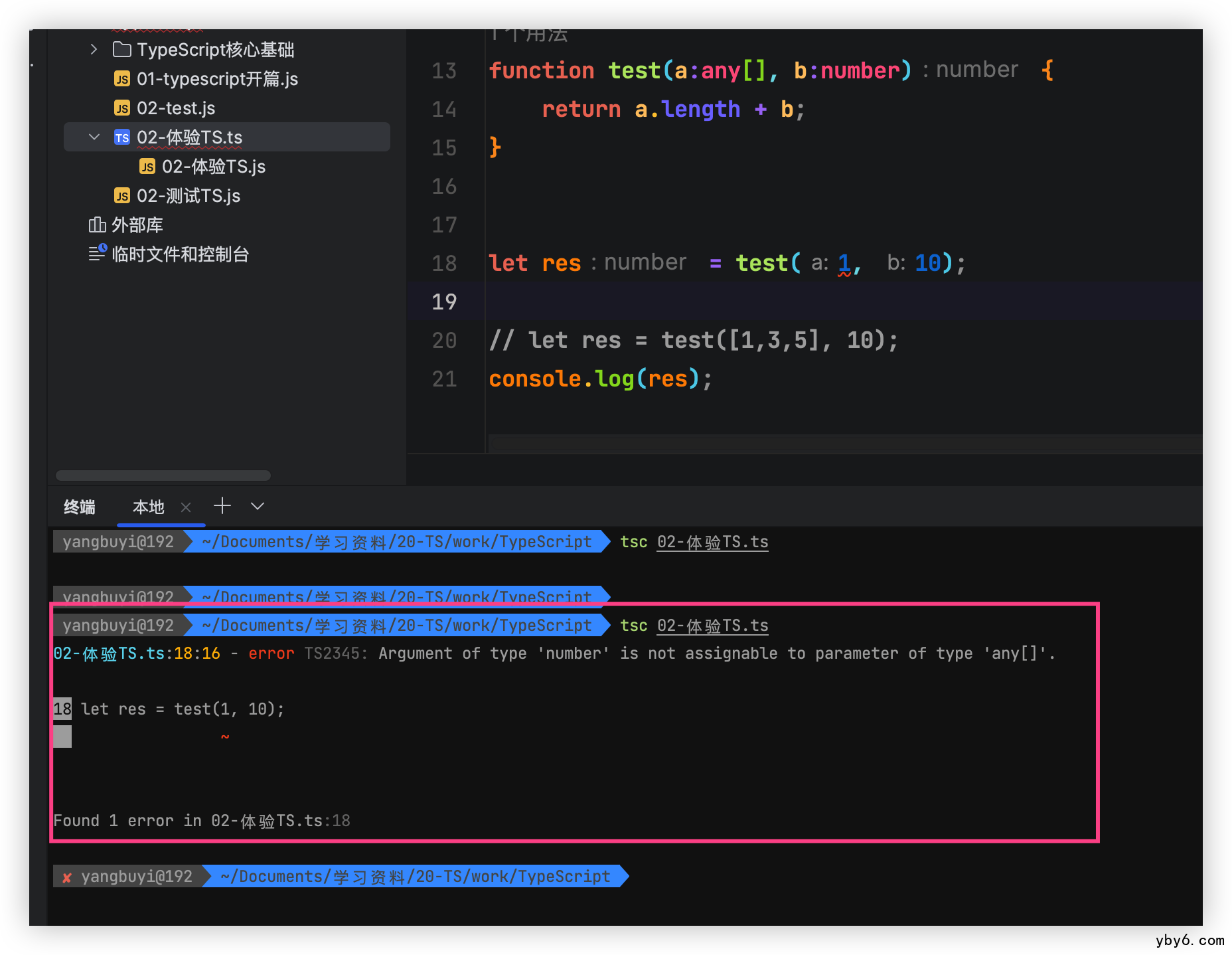
function test(a:any[], b:number) {
return a.length + b;
}
// 正确
> let res = test([1,3,5], 10);
console.log(res);
// 直接编译器提示错误
let res = test(1, 10);
console.log(res);

运行02-体验TS.ts
利用我们刚刚下载的TS插件当中给我们安装了一个tsc的东西

编译成功后

编译错误代码

提示期望得到一个数组,这样子TS就帮助弱类型变成强类型了



评论区