一、前言
欢迎来到本期的博客!
本篇将为您介绍微信支付在小程序 Uniapp 端的全新篇章。微信支付作为移动支付领域的先驱之一,不断演进与创新,为用户和开发者提供更便捷、安全的支付体验。在本文中,我们将深入探讨微信支付在小程序 Uniapp 端的应用与优势。
随着移动互联网的蓬勃发展,小程序成为了用户获取信息、进行交互和购买商品的重要平台之一。微信支付作为小程序中不可或缺的支付方式,不仅为用户提供了快捷方便的支付方式,还为商家创造了更多的销售机会。在这个背景下,微信支付不断完善其在小程序 Uniapp 端的集成,以满足不同场景下的支付需求。
在本文中,我们将探讨微信支付在小程序 Uniapp 端的接入步骤,介绍其提供的各种支付功能,我们还将深入研究微信支付在安全性方面的保障措施,确保用户的支付信息和资金得到充分的保护。
无论您是小程序开发者还是企业主,亦或是对移动支付技术感兴趣的读者,本文都将为您提供有关在小程序 Uniapp 端集成微信支付的实用知识和技巧。让我们一同探索微信支付的新篇章,为用户营造更加便捷、安全的支付环境。
? 本次为前端知识点如果不懂前段可以去仓库直接copy出来使用,如果有什么问题可以在评论区留言,我会第一时间回复大家的.关注我不迷路,如果本篇文章对你有所帮助,或者你有什么疑问,欢迎在评论区留言,我一般看到都会回复的。大家点赞支持一下哟~ ?
- 第一章从零玩转系列之微信支付开篇
- 第二章从零玩转系列之微信支付安全
- 第三章从零玩转系列之微信支付实战基础框架搭建
- 第四章从零玩转系列之微信支付实战PC端支付下单接口搭建
- 第五章从零玩转系列之微信支付实战PC端支付微信回调接口搭建
- 第六章从零玩转系列之微信支付实战PC端支付微信取消订单接口搭建
- 第七章从零玩转系列之微信支付实战PC端支付微信退款订单接口搭建
- 第八章从零玩转系列之微信支付实战PC端项目构建Vue3+Vite+页面基础搭建
- 第九章从零玩转系列之微信支付实战PC端装修下单页面
- 第十章从零玩转系列之微信支付实战PC端装修我的订单下单页面
- 第十一章从零玩转系列之微信支付实战PC端我的订单接入退款取消接口
- 第十二章从零玩转系列之微信小程序微信支付实战UniApp基础项目搭建

本次项目使用技术栈
后端: SpringBoot3.1.x、Mysql8.0、MybatisPlus
前端: Vue3、Vite、ElementPlus
小程序: Uniapp、UviewPlus、Vue3
二、介绍
什么是uni-app?
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
DCloud公司拥有900万开发者、数百万应用、12亿手机端月活用户、数千款uni-app插件、70+微信/qq群。阿里小程序工具官方内置uni-app(详见),腾讯课堂官方为uni-app录制培训课程(详见),开发者可以放心选择。
uni-app在手,做啥都不愁。即使不跨端,uni-app也是更好的小程序开发框架(详见)、更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习惯。
为什么要选择uni-app?
uni-app在开发者数量、案例、跨端抹平度、扩展灵活性、性能体验、周边生态、学习成本、开发成本等8大关键指标上拥有更强的优势。

功能框架图
从下面uni-app功能框架图可看出,uni-app在跨平台的过程中,不牺牲平台特色,可优雅的调用平台专有能力,真正做到海纳百川、各取所长。

只能说Uni-App牛逼!!!
三、快速上手
uni-app支持通过 可视化界面、vue-cli命令行 两种方式快速创建项目。
可视化的方式比较简单,HBuilderX内置相关环境,开箱即用,无需配置nodejs。
开始之前,开发者需先下载安装如下工具:
- HBuilderX:官方IDE下载地址
HBuilderX是通用的前端开发工具,但为uni-app做了特别强化。
我这里就使用HbuilderX来构建项目
创建uni-app
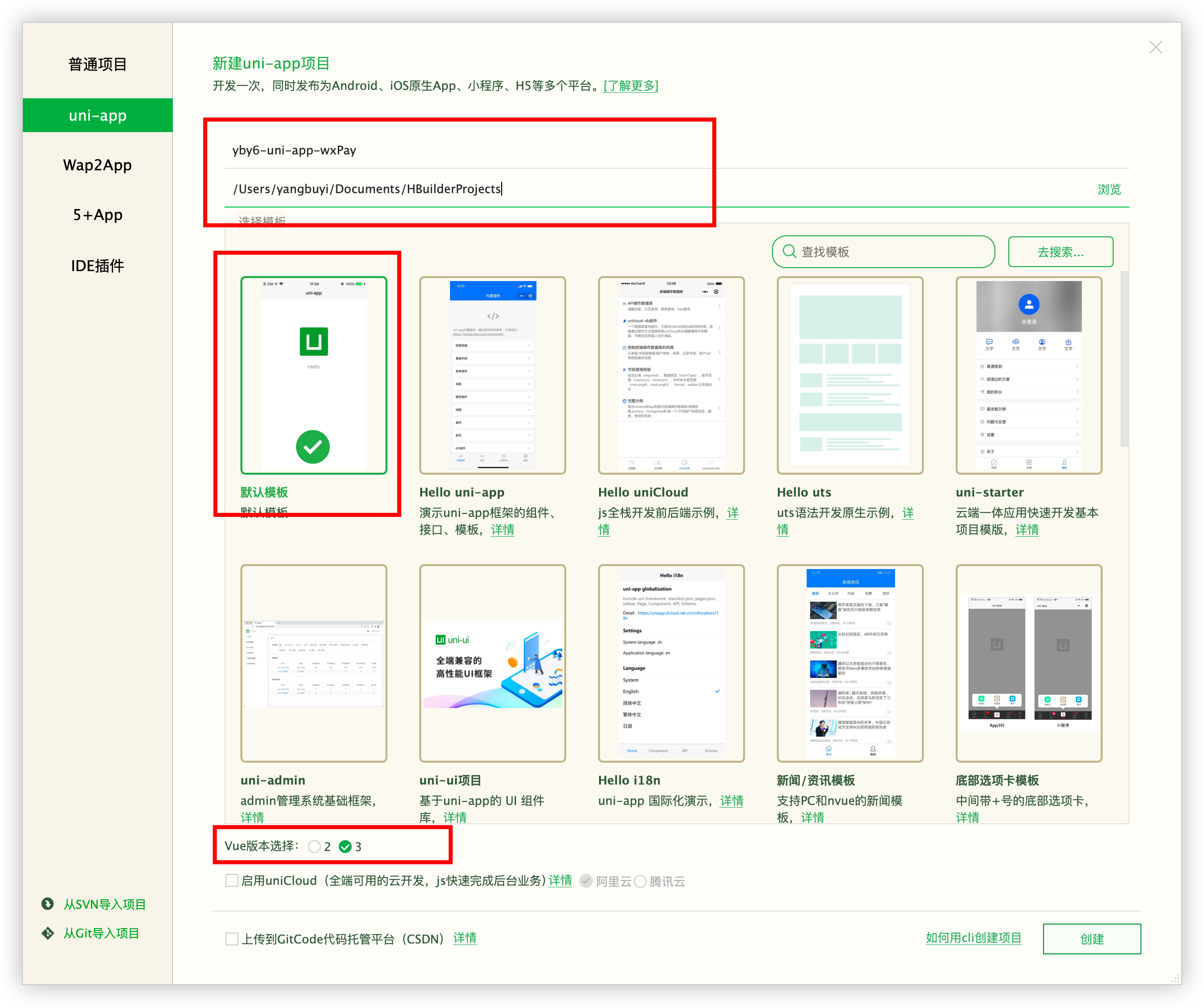
在点击工具栏里的文件 -> 新建 -> 项目(快捷键Ctrl+N):

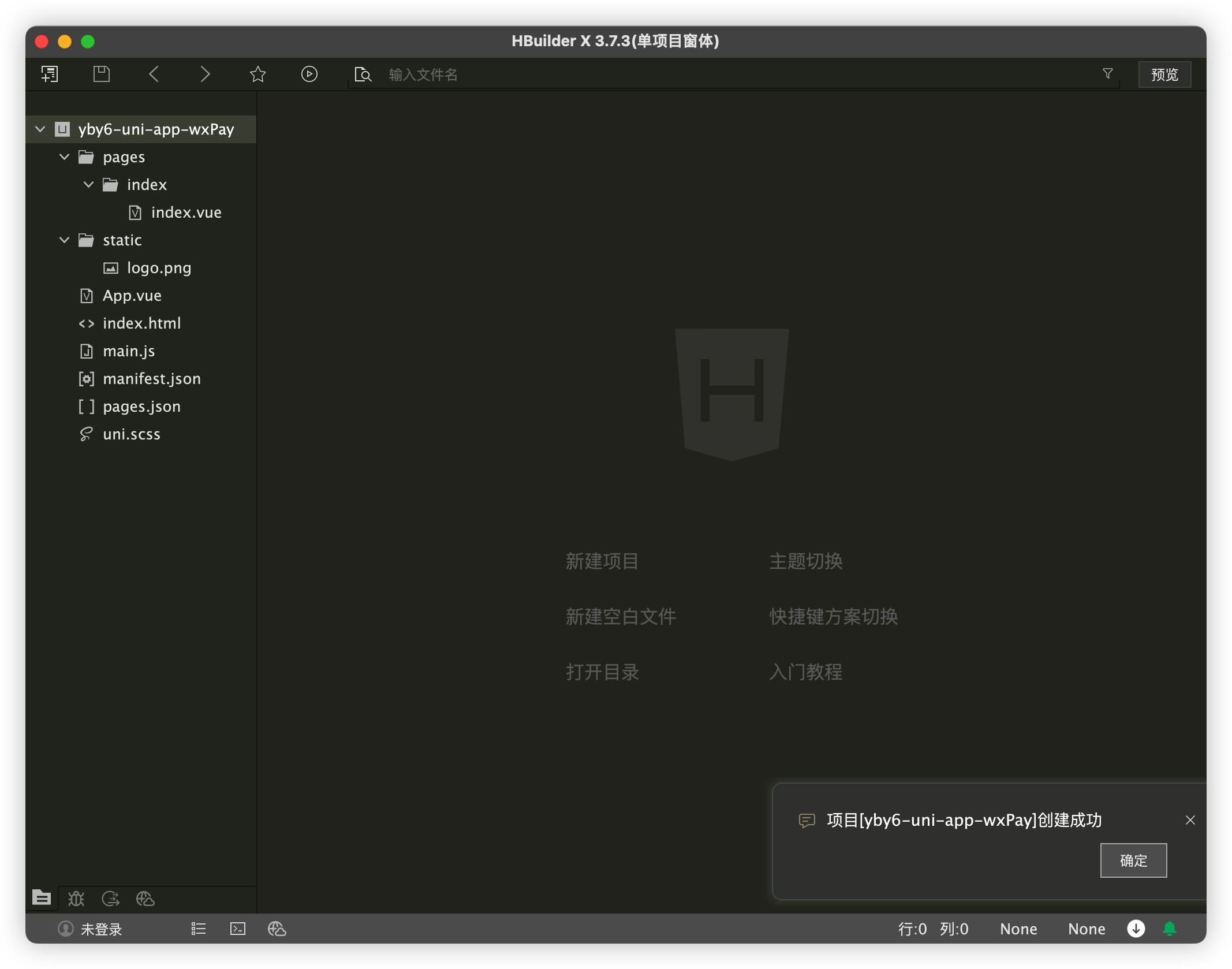
选择uni-app类型,输入工程名,选择模板,点击创建,即可成功创建。
uni-app自带的模板有 默认的空项目模板、Hello uni-app 官方组件和API示例,还有一个重要模板是 uni ui项目模板,日常开发推荐使用该模板,已内置大量常用组件。

开发者也可以使用cli方式创建项目,另见文档。
差别是:HBuilderX创建的项目根目录就是源码,可直接编辑。uni-app的编译器在HBuilderX的插件目录下,跟随HBuilderX升级而一起升级。
如果开发者习惯于node模式的项目,对HBuilderX可视化方式感到困惑,可另行参考文档:## cli创建项目和HBuilderX可视化界面创建项目的区别

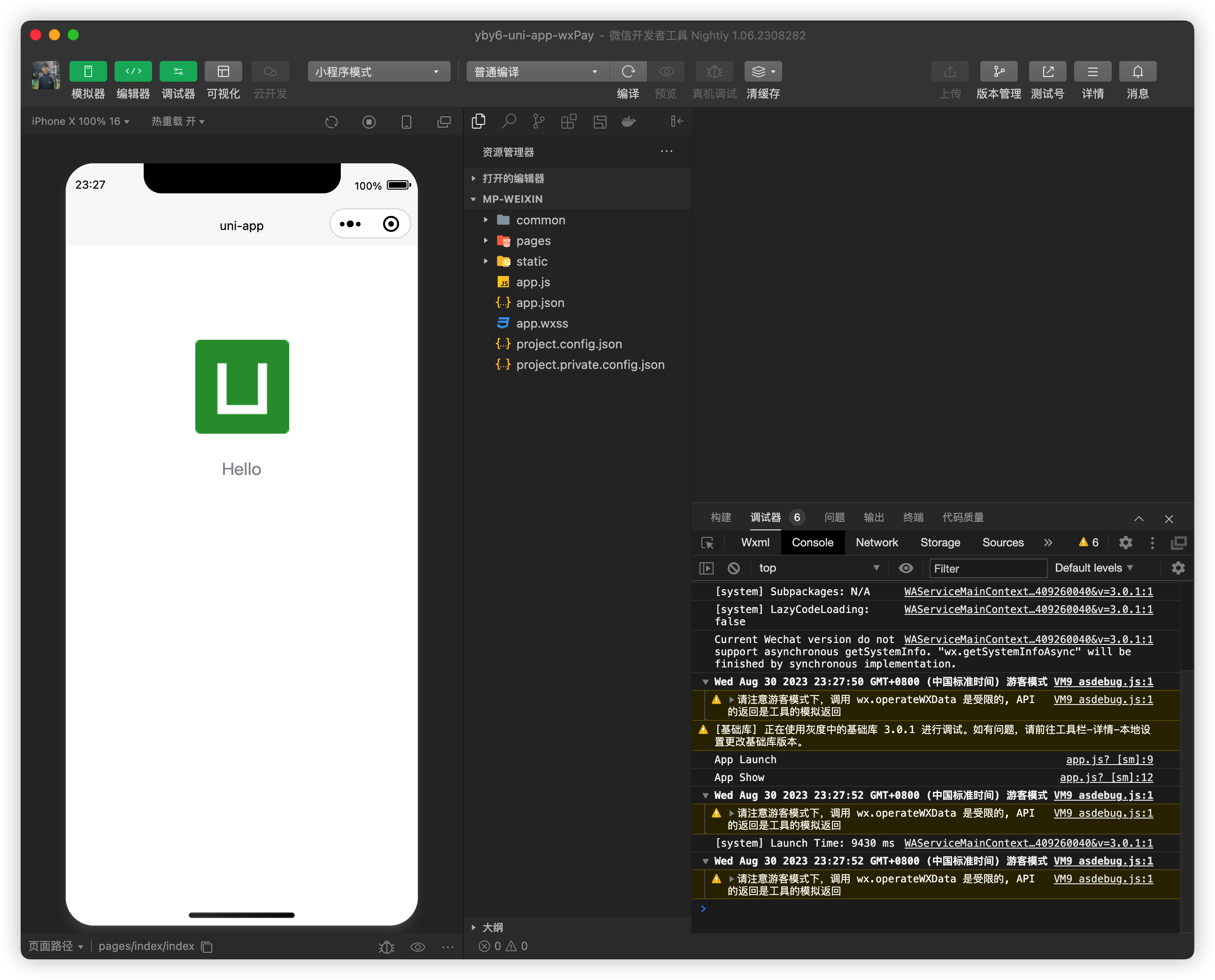
运行uni-app
在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app。
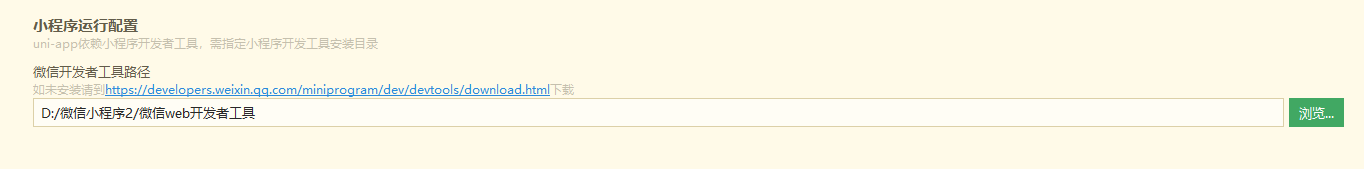
注意:如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功。如下图,需在输入框输入微信开发者工具的安装路径。

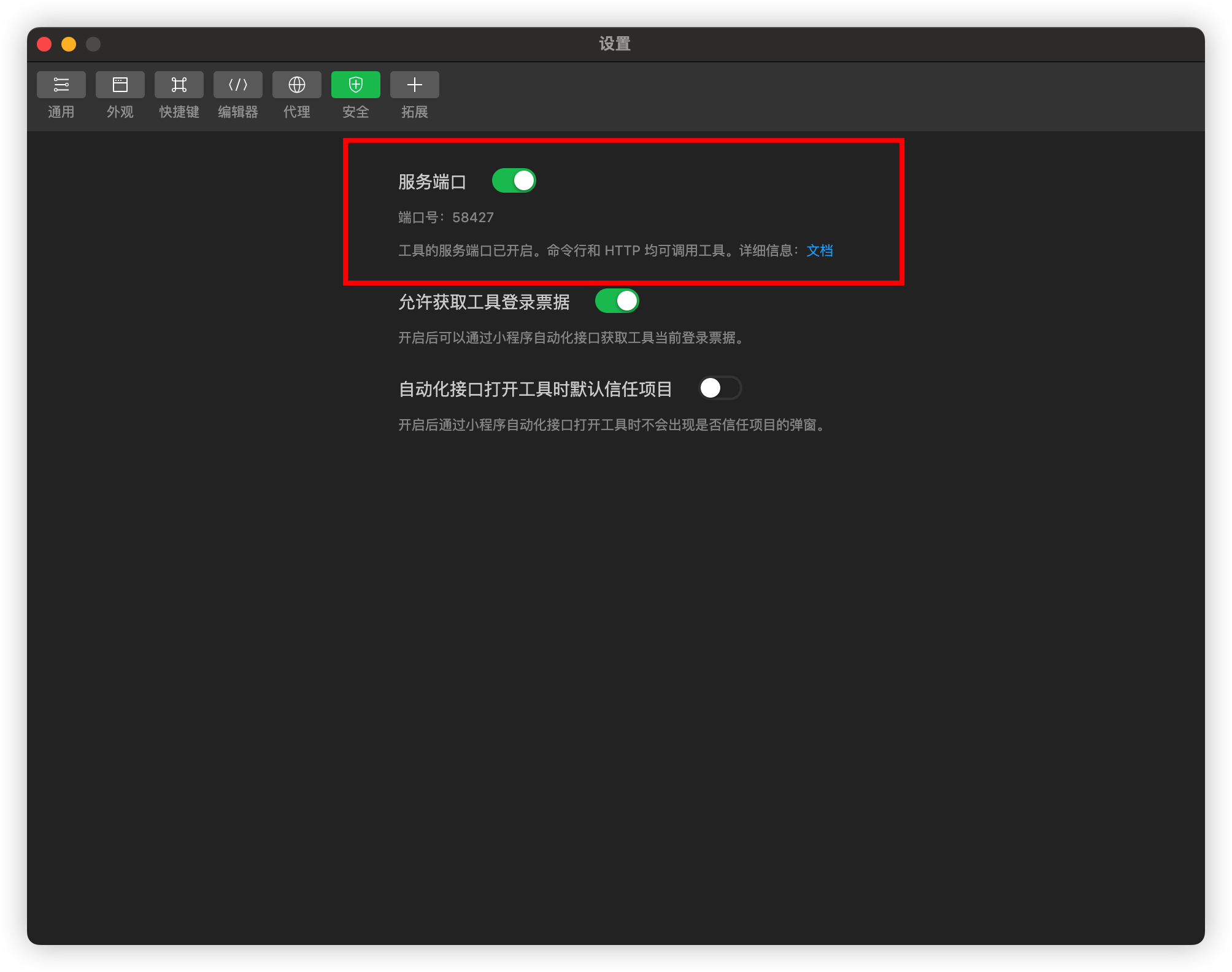
注意:微信开发者工具需要开启服务端口 在微信工具的设置->安全。

点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具

四、UviewPlus组件库
在PC端我们引入了ELementPLus的组件库那么小程序也有自己的组件库 这里我们就使用 UviewPlus
uview-plus3.0是基于uView2.x修改的vue3版本,感谢uView2.x开发者。
uview-plus来源于社区,也回归到社区,正是有一群热爱uni-app生态的同学推着它前行,而我们也一如既往的承诺,uview-plus永久开源,永远免费。
关于uview-plus的取名来由,就是uview加上plus。
关于uview的取名来由,首字母u来自于uni-app首字母,uni-app是基于Vue.js,Vue和View(延伸为UI、视图之意)同音,同时view组件是uni-app中 最基础,最重要的组件,故取名uview-plus,表达源于uni-app和Vue之意,同时在此也对它们表示感谢。
uview-plus是uni-app生态专用的UI框架,uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码, 可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台(引言自uni-app网)。但目前除微信小程序,其它小程序平台的兼容可能存在一些问题,后续会针对这方面持续优化。

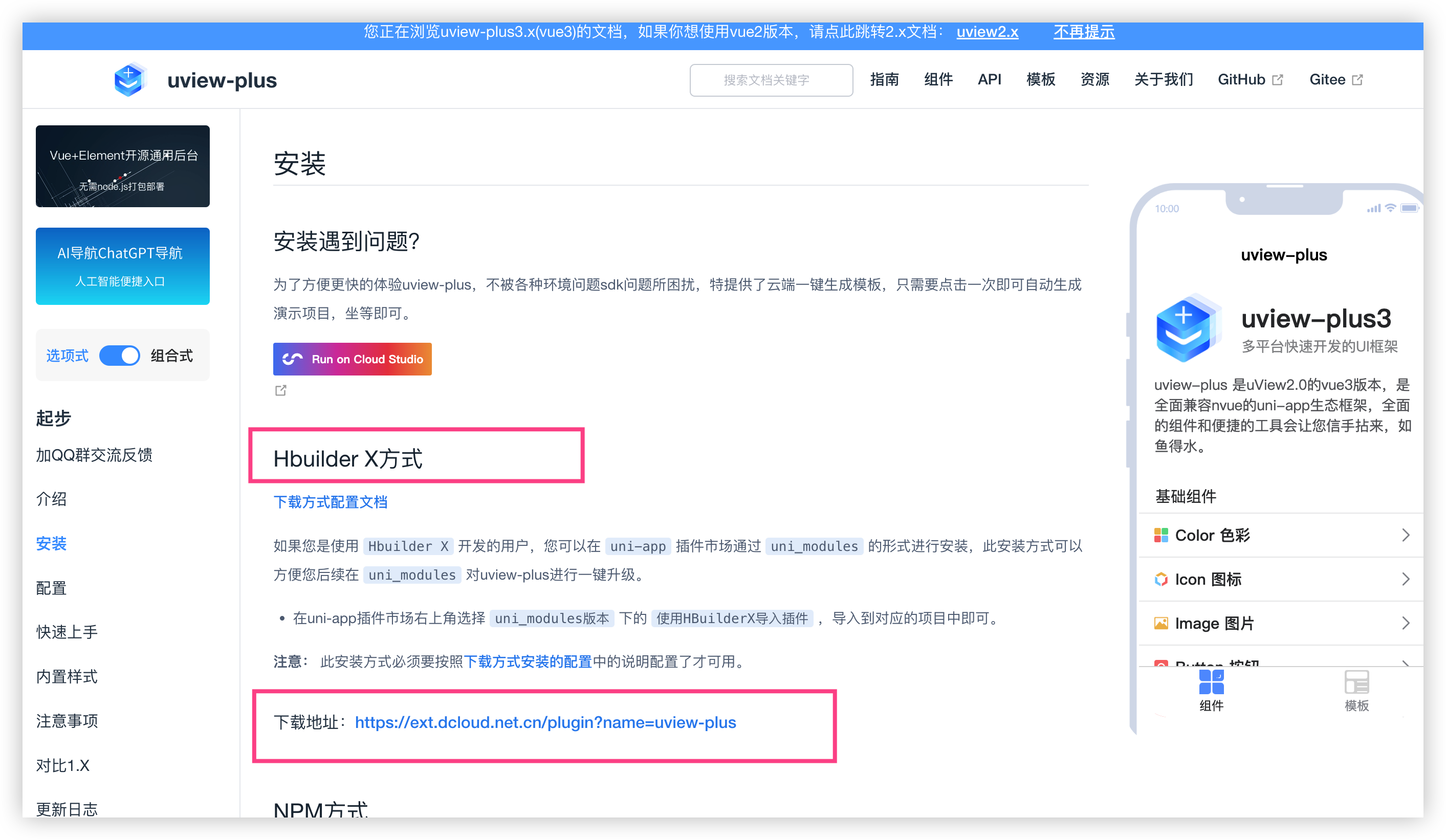
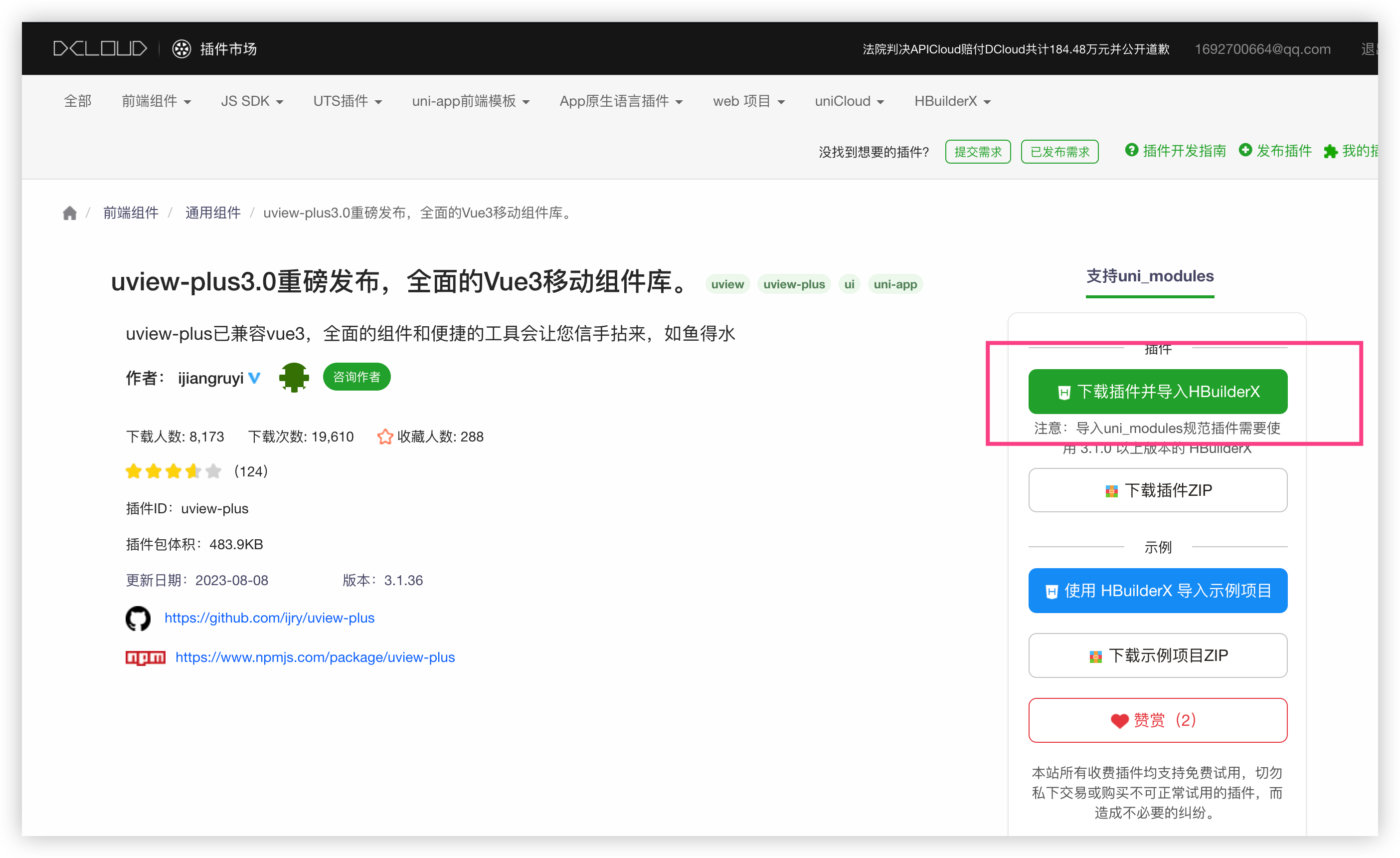
安装
点击下载地址 到dcloud



配置
关于SCSS
uview-plus依赖SCSS,您必须要安装此插件,否则无法正常运行。
- 如果您的项目是由
HBuilder X创建的,相信已经安装scss插件,如果没有,请在HX菜单的 工具->插件安装中找到"scss/sass编译"插件进行安装, 如不生效,重启HX即可
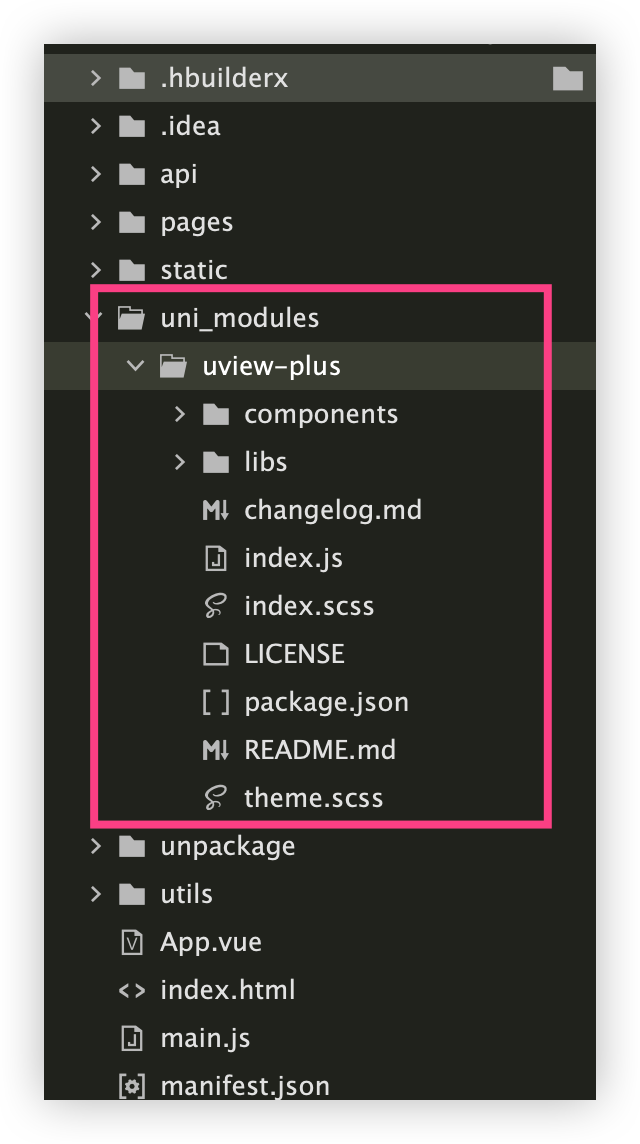
引入uview-plus主JS库
在项目根目录中的main.js中,引入并使用uview-plus的JS库,注意这两行要放在const app = createSSRApp(App)之后。
// #ifndef VUE3
import Vue from 'vue'
import './uni.promisify.adaptor'
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
...App
})
app.$mount()
// #endif
// #ifdef VUE3
import { createSSRApp } from 'vue'
import uviewPlus from '@/uni_modules/uview-plus'
/* 每个页面公共css */
import "@/uni_modules/uview-plus/index.scss";
export function createApp() {
const app = createSSRApp(App)
app.use(uviewPlus)
return {
app
}
}
// #endif
在引入uview-plus的全局SCSS主题文件
在项目根目录的uni.scss中引入此文件,放在第一行
/* uni.scss */
@import '@/uni_modules/uview-plus/theme.scss';
配置easycom组件模式
此配置需要在项目根目录的pages.json中进行。
温馨提示
- uni-app为了调试性能的原因,修改
easycom规则不会实时生效,配置完后,您需要重启HX或者重新编译项目才能正常使用uview-plus的功能。- 请确保您的
pages.json中只有一个easycom字段,否则请自行合并多个引入规则。
// pages.json
"easycom": {
"custom": {
"^u--(.*)": "@/uni_modules/uview-plus/components/u-$1/u-$1.vue",
"^up-(.*)": "@/uni_modules/uview-plus/components/u-$1/u-$1.vue",
"^u-([^-].*)": "@/uni_modules/uview-plus/components/u-$1/u-$1.vue"
}
}
配置TabBar菜单栏
{
"easycom": {
"custom": {
"^u--(.*)": "@/uni_modules/uview-plus/components/u-$1/u-$1.vue",
"^up-(.*)": "@/uni_modules/uview-plus/components/u-$1/u-$1.vue",
"^u-([^-].*)": "@/uni_modules/uview-plus/components/u-$1/u-$1.vue"
}
},
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "杨不易呀"
}
},
{
"path": "pages/order/order",
"style": {
"navigationBarTitleText": "杨不易呀-我的订单"
}
},
{
"path": "pages/about/about",
"style": {
"navigationBarTitleText": "杨不易呀-关于"
}
}
],
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#1296db",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/index/index",
// "iconPath": "static/icon/fun.png",
// "selectedIconPath": "static/icon/fun-selected.png",
"text": "购买课程"
},
{
"pagePath": "pages/order/order",
// "iconPath": "static/icon/order_1.png",
// "selectedIconPath": "static/icon/order_2.png",
"text": "我的订单"
},
{
"pagePath": "pages/about/about",
// "iconPath": "static/icon/about_1.png",
// "selectedIconPath": "static/icon/about_2.png",
"text": "关于"
}
]
},
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"uniIdRouter": {}
}
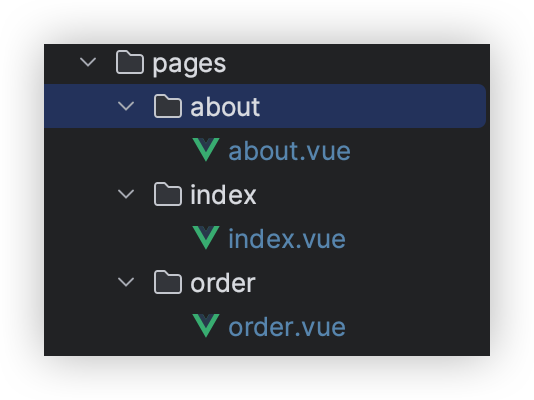
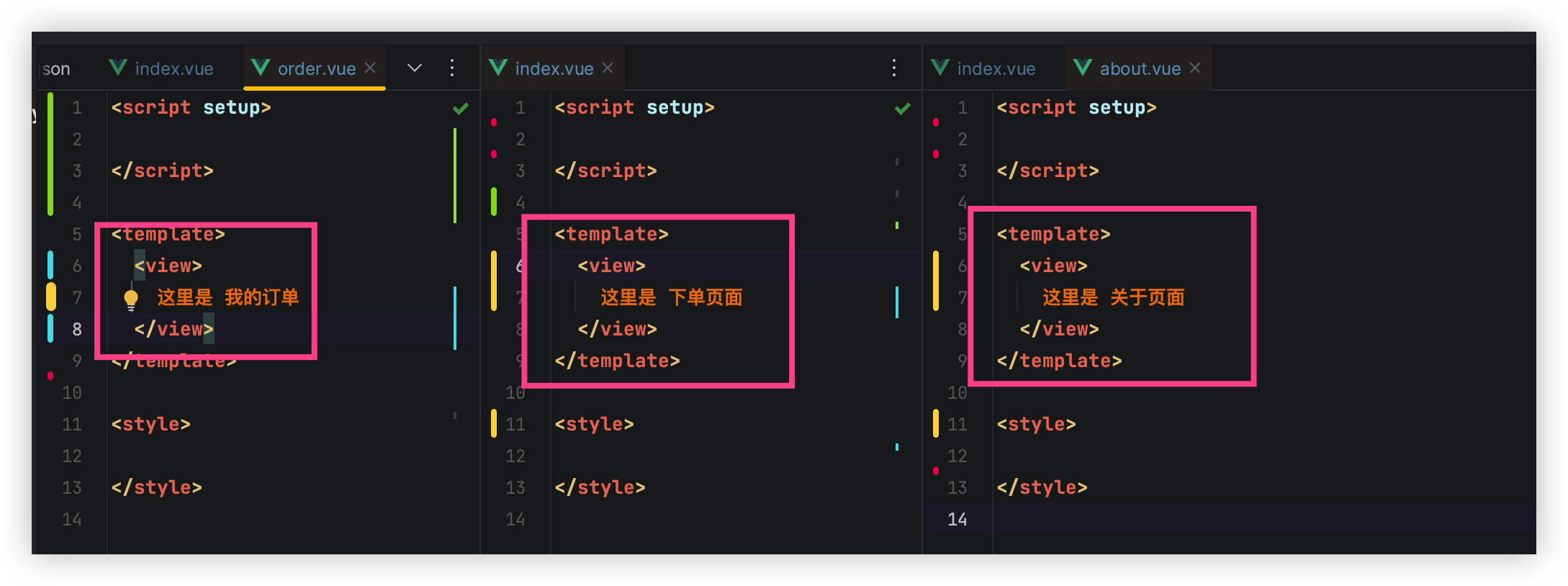
分页创建 Index、Order、About 页面


tabBar的图标后续可在仓库当中下载
配置完成
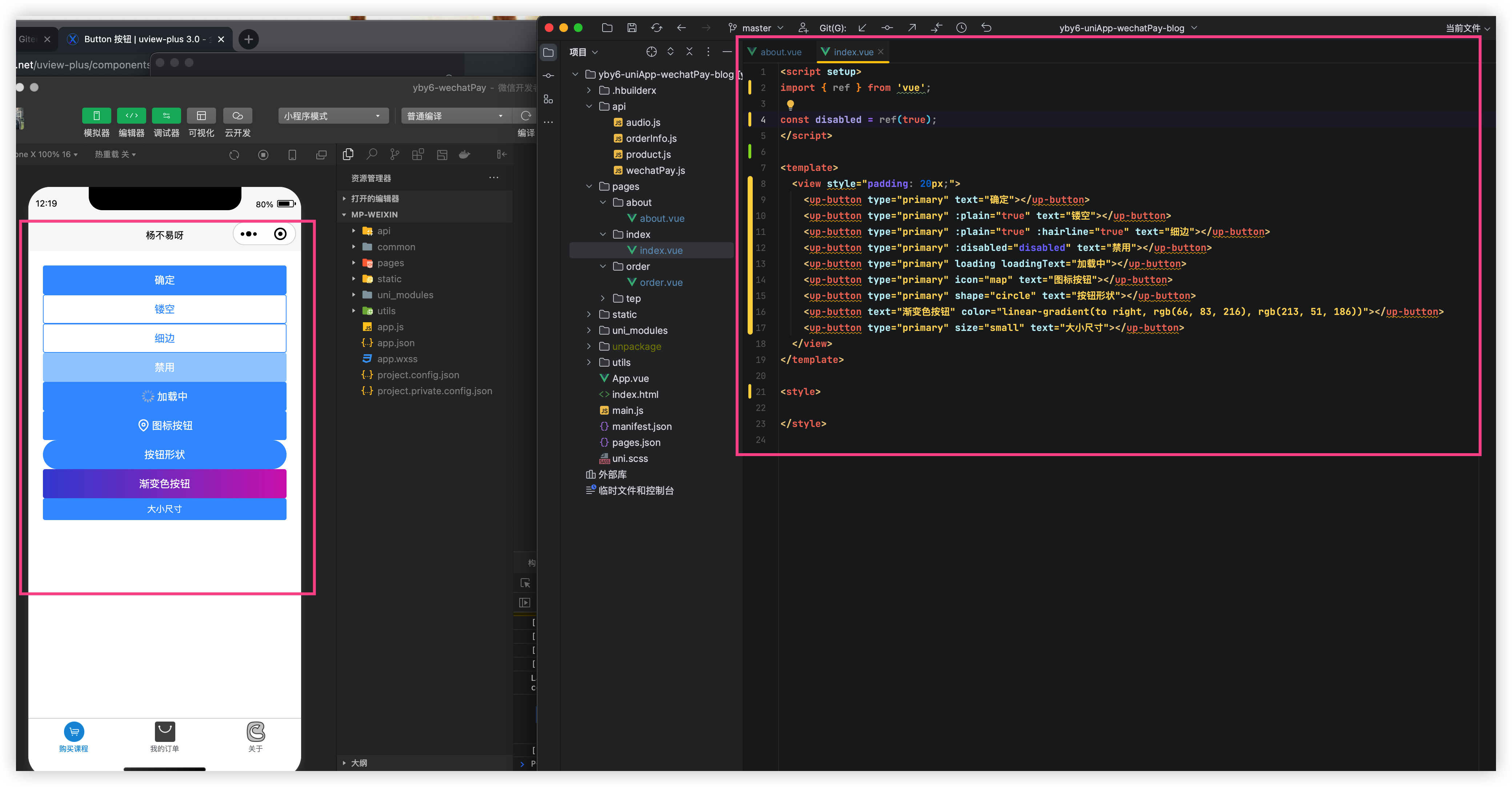
去官网随便cv一个组件来看看
文档: https://uiadmin.net/uview-plus/components/button.html

如果样式不起效果则重新运行和在微信开发者工具当中清除缓存

最后
本期结束咱们下次再见?~
? 关注我不迷路,如果本篇文章对你有所帮助,或者你有什么疑问,欢迎在评论区留言,我一般看到都会回复的。大家点赞支持一下哟~ ?



评论区