一、前言
作者: 杨不易呀
欢迎来到本期的博客!本篇文章是PC端的结尾了,前面经历过九个章节到本章节刚刚好十章节感谢观看我的文章,那么接下来我们将要编写的是我的订单页面. GGBOM!
本篇完毕后将是UniApp的篇章感受移动端的诱惑
? 本次为前端知识点如果不懂前段可以去仓库直接copy出来使用,如果有什么问题可以在评论区留言,我会第一时间回复大家的.关注我不迷路,如果本篇文章对你有所帮助,或者你有什么疑问,欢迎在评论区留言,我一般看到都会回复的。大家点赞支持一下哟~ ?
注意: 如果不懂Vue语言没关系我会讲或直接Copy主要是学习如何实现的嘛
- 第一章从零玩转系列之微信支付开篇
- 第二章从零玩转系列之微信支付安全
- 第三章从零玩转系列之微信支付实战基础框架搭建
- 第四章从零玩转系列之微信支付实战PC端支付下单接口搭建
- 第五章从零玩转系列之微信支付实战PC端支付微信回调接口搭建
- 第六章从零玩转系列之微信支付实战PC端支付微信取消订单接口搭建
- 第七章从零玩转系列之微信支付实战PC端支付微信退款订单接口搭建
- 第八章从零玩转系列之微信支付实战PC端项目构建Vue3+Vite+页面基础搭建
- 第九章从零玩转系列之微信支付实战PC端装修下单页面
- 第十章从零玩转系列之微信支付实战PC端装修我的订单下单页面
- 第十一章从零玩转系列之微信支付实战PC端我的订单接入退款取消接口
- 第十二章从零玩转系列之微信支付实战Uni—App基础项目搭建

本次项目使用技术栈
后端: SpringBoot3.1.x、Mysql8.0、MybatisPlus
前端: Vue3、Vite、ElementPlus
小程序: Uniapp、Uview
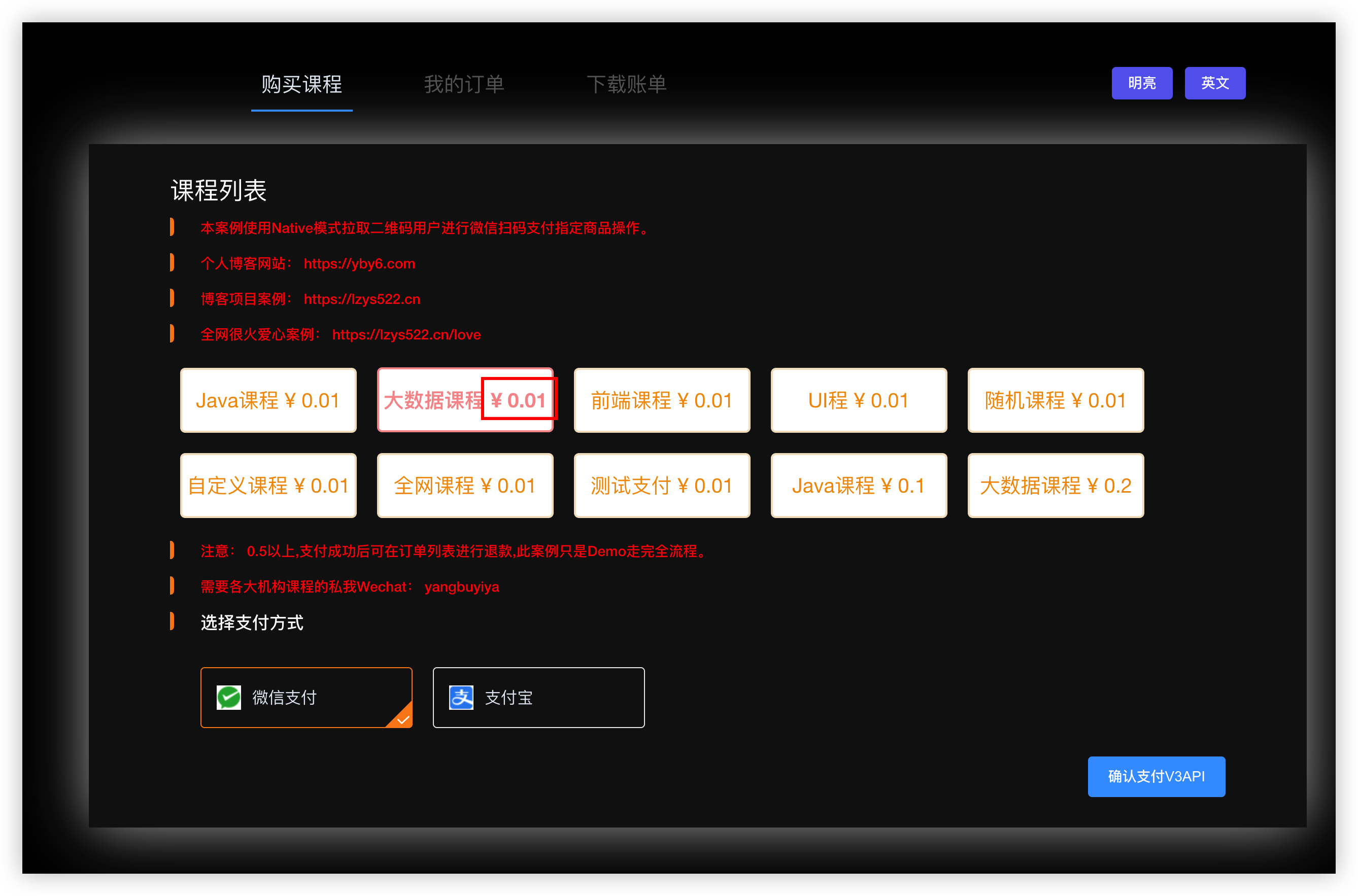
注意: 上一篇装修下单页面我们已经完成了但是遗漏了一个价格显示的问题给同学自己添加一下吧 如下图

二、介绍
本篇我们将实现我的订单页面,我的订单页面组成为表格、分页、退款接口、取消订单接口、简单的CRUD
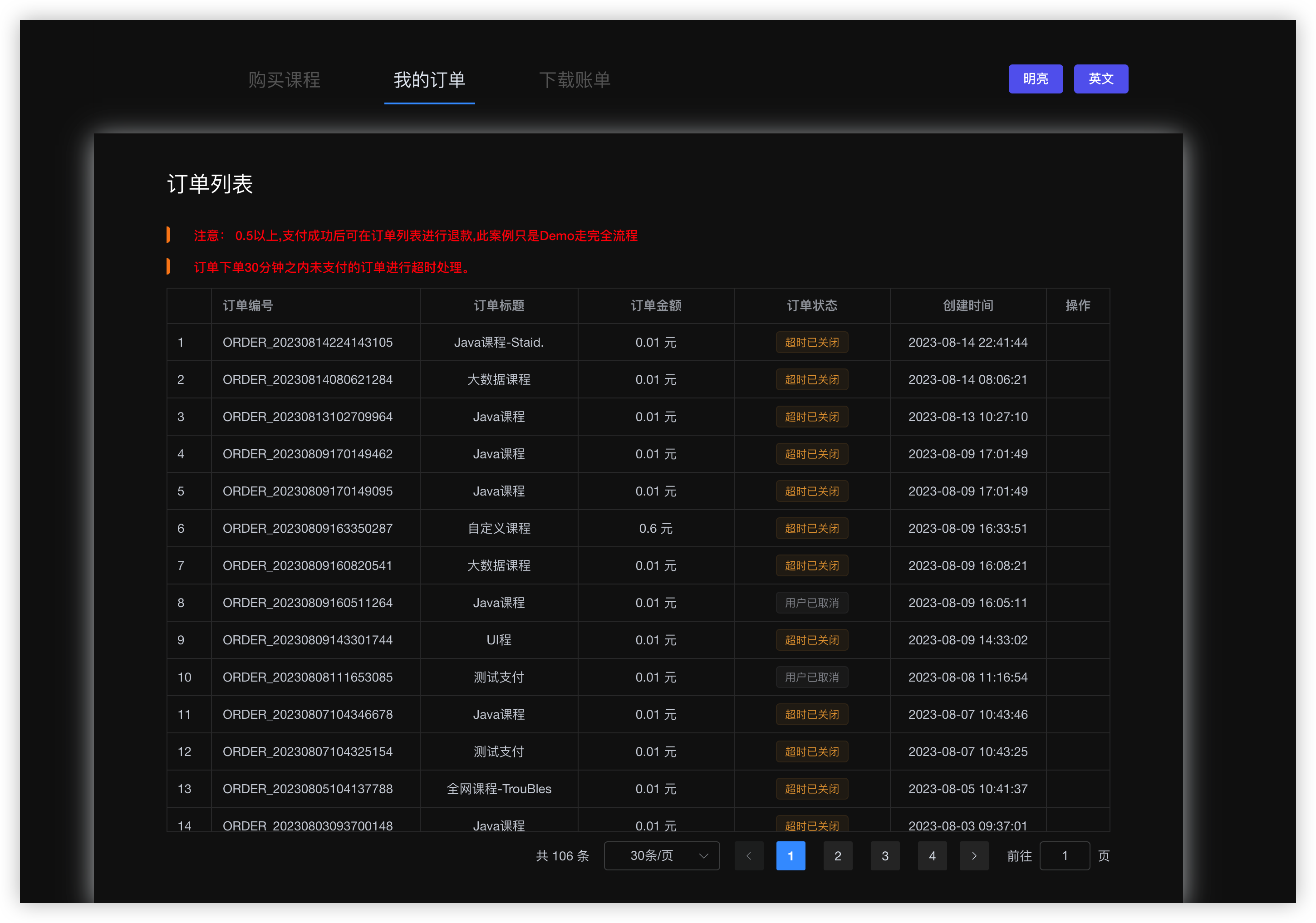
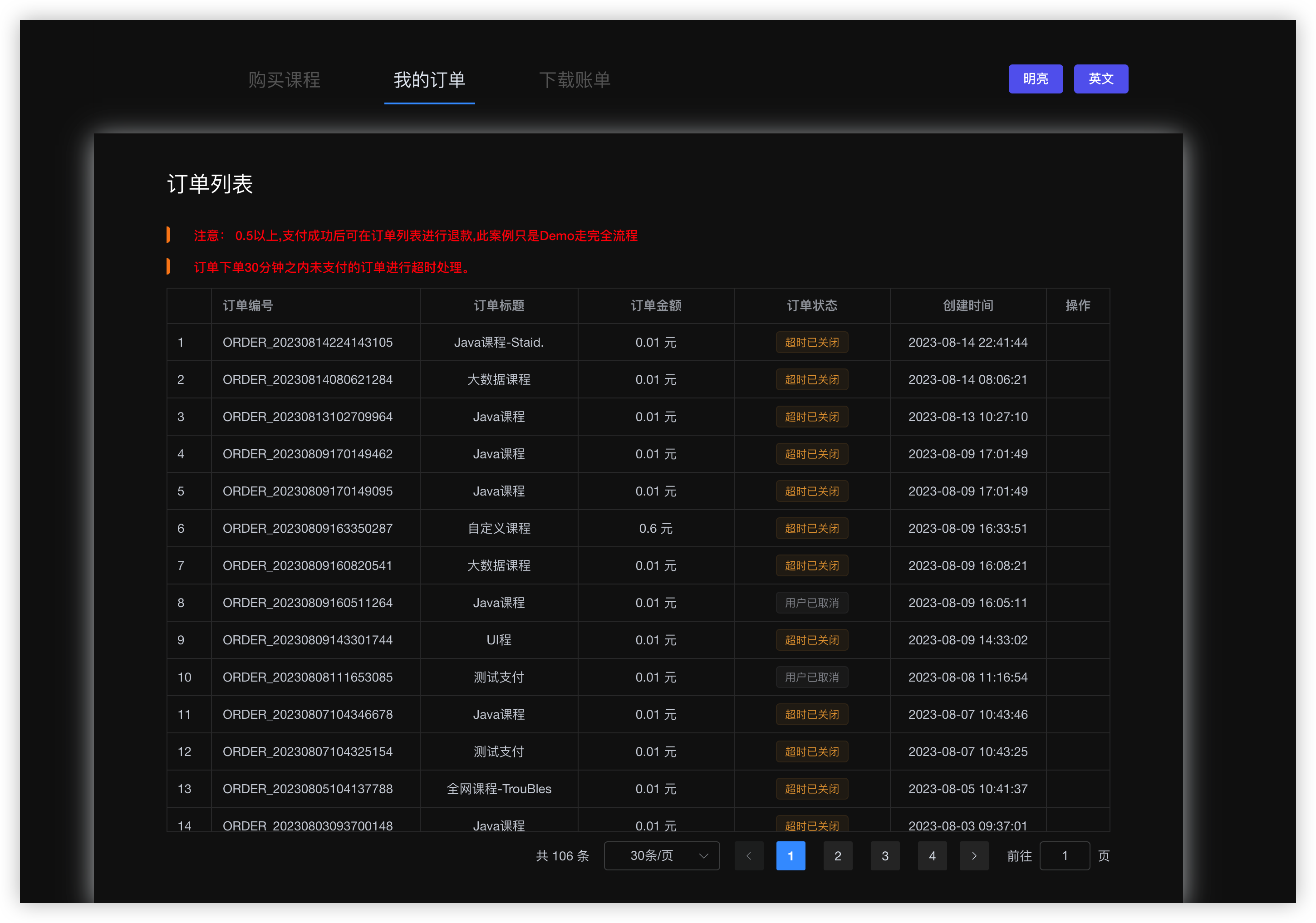
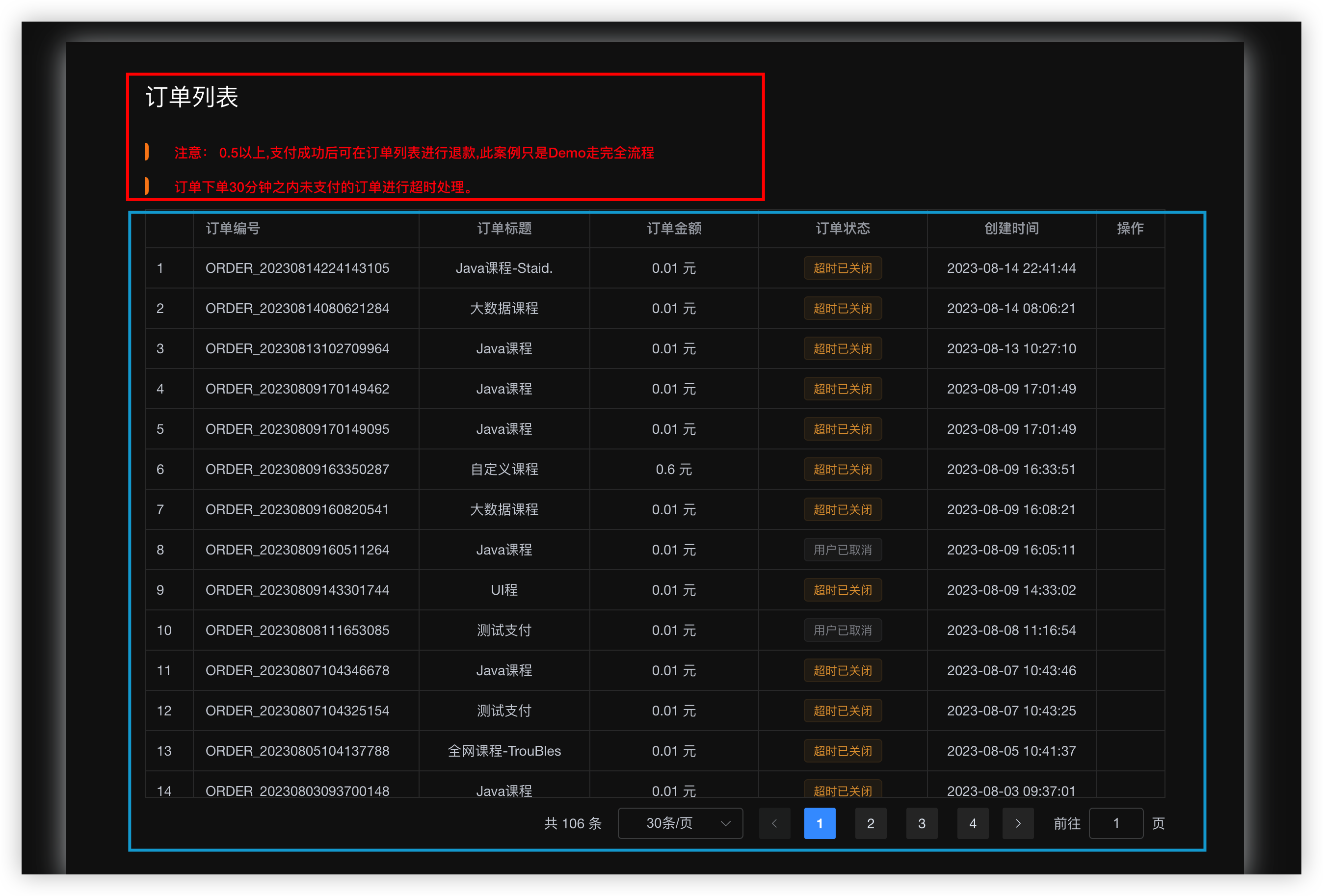
设计图:

?思路: 编写后端 我的订单 分页接口 拿到数据后渲染到前端页面典型的CRUD操作
由于前端没有条件则默认查询全部
布置作业: 新增查询条件 可以是状态、订单号、商品名称、下单时间
三、后端接口制作中
封装前端分页参数 PageQuery.java(com/yby6/reponse/PageQuery.java)
它可以帮助你更轻松地管理分页参数,并与后端更有效地交互
package com.yby6.reponse;
import cn.hutool.core.util.ObjectUtil;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import lombok.Data;
import java.io.Serial;
import java.io.Serializable;
/**
* 分页查询实体类
*
* @author Yang Shuai
* Create By 2023/08/17
* <p>
*/
@Data
public class PageQuery implements Serializable {
@Serial
private static final long serialVersionUID = 1L;
/**
* 分页大小
*/
private Integer pageSize;
/**
* 当前页数
*/
private Integer pageNum;
/**
* 排序列
*/
private String orderByColumn;
/**
* 排序的方向desc或者asc
*/
private String isAsc;
/**
* 当前记录起始索引 默认值
*/
public static final int DEFAULT_PAGE_NUM = 1;
/**
* 每页显示记录数 默认值 默认查全部
*/
public static final int DEFAULT_PAGE_SIZE = Integer.MAX_VALUE;
/**
* 构建分页对象
*
* @return {@link Page}<{@link T}>
*/
public <T> Page<T> build() {
Integer pageNum = ObjectUtil.defaultIfNull(getPageNum(), DEFAULT_PAGE_NUM);
Integer pageSize = ObjectUtil.defaultIfNull(getPageSize(), DEFAULT_PAGE_SIZE);
if (pageNum <= 0) {
pageNum = DEFAULT_PAGE_NUM;
}
return new Page<>(pageNum, pageSize);
}
}
封装前端分页返回参数 TableDataInfo.java(com/yby6/reponse/TableDataInfo.java)
为前端提供一个标准化的数据结构,从而使得前端的开发更加便捷和高效
package com.yby6.reponse;
import cn.hutool.http.HttpStatus;
import com.baomidou.mybatisplus.core.metadata.IPage;
import lombok.Data;
import lombok.NoArgsConstructor;
import java.io.Serial;
import java.io.Serializable;
import java.util.List;
/**
* 表格分页数据对象
*
* @author Yang Shuai
* Create By 2023/08/17
* <p>
*/
@Data
@NoArgsConstructor
public class TableDataInfo<T> implements Serializable {
@Serial
private static final long serialVersionUID = 1L;
/**
* 总记录数
*/
private long total;
/**
* 列表数据
*/
private List<T> data;
/**
* 消息状态码
*/
private int code;
/**
* 消息内容
*/
private String msg;
/**
* 分页
*
* @param list 列表数据
* @param total 总记录数
*/
public TableDataInfo(List<T> list, long total) {
this.data = list;
this.total = total;
}
public static <T> TableDataInfo<T> build(IPage<T> page) {
TableDataInfo<T> rspData = new TableDataInfo<>();
rspData.setCode(HttpStatus.HTTP_OK);
rspData.setMsg("查询成功");
rspData.setData(page.getRecords());
rspData.setTotal(page.getTotal());
return rspData;
}
public static <T> TableDataInfo<T> build(List<T> list) {
TableDataInfo<T> rspData = new TableDataInfo<>();
rspData.setCode(HttpStatus.HTTP_OK);
rspData.setMsg("查询成功");
rspData.setData(list);
rspData.setTotal(list.size());
return rspData;
}
public static <T> TableDataInfo<T> build() {
TableDataInfo<T> rspData = new TableDataInfo<>();
rspData.setCode(HttpStatus.HTTP_OK);
rspData.setMsg("查询成功");
return rspData;
}
}
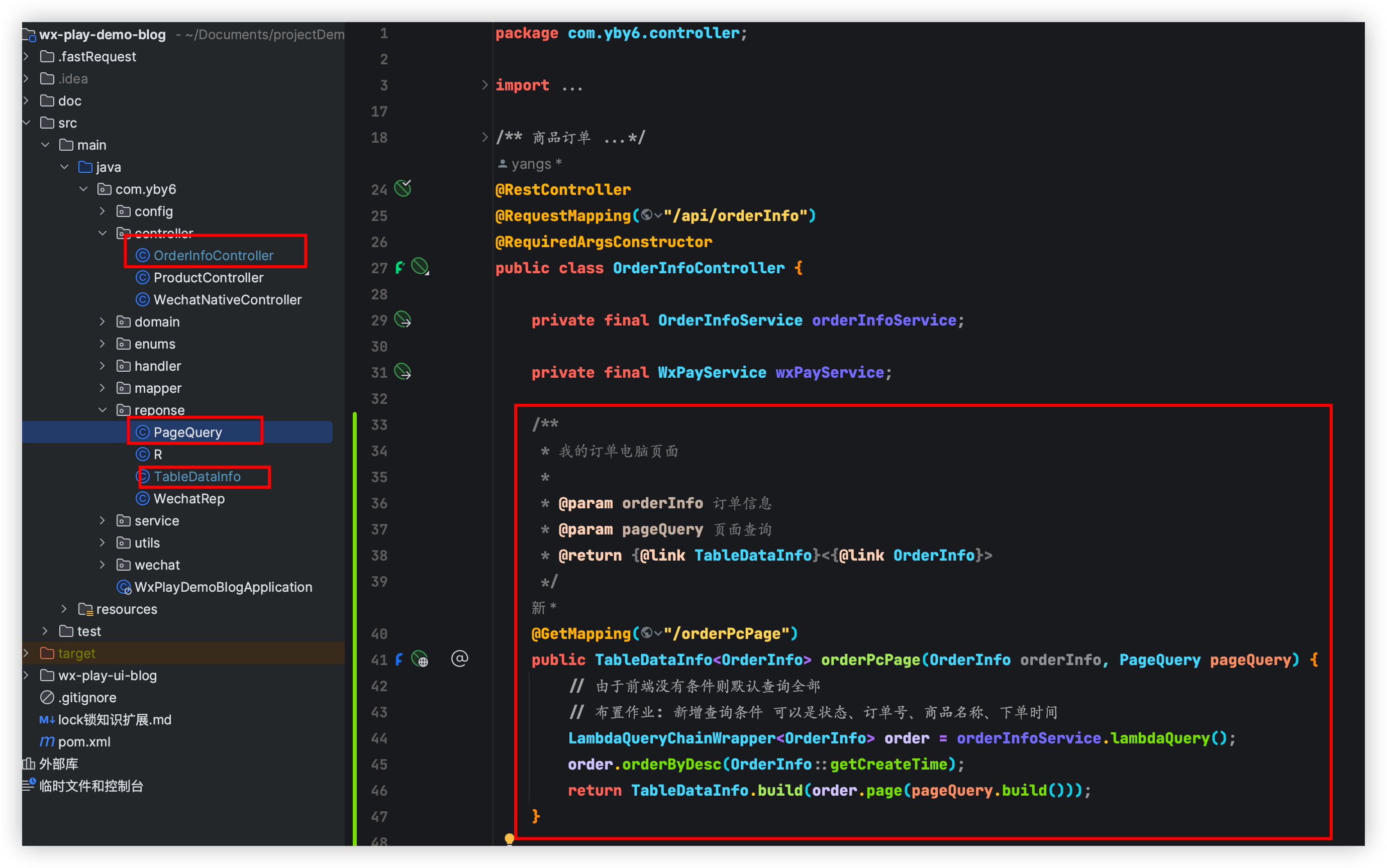
编写获取订单列表分页
orderPcPage 方法解释
-
请求映射:该方法映射到
/orderPcPageURL端点,并处理HTTP GET请求。 -
参数:
orderInfo:OrderInfo类的实例,代表订单信息,包含查询条件。pageQuery:PageQuery类的实例,代表分页信息(页码、每页大小等)。
-
方法描述:该方法根据提供的查询条件和分页详细信息检索分页的订单信息。
-
代码解释:
-
LambdaQueryChainWrapper<OrderInfo> order = orderInfoService.lambdaQuery();- 初始化基于
OrderInfo类的LambdaQueryChainWrapper实例,该实例提供了一个用于查询订单数据的流式API。
- 初始化基于
-
order.orderByDesc(OrderInfo::getCreateTime);- 根据订单的创建时间以降序对查询结果进行排序。
-
return TableDataInfo.build(order.page(pageQuery.build()));- 根据提供的
pageQuery参数对查询结果进行分页。 - 将分页结果包装在
TableDataInfo实例中,该实例为前端提供了一个标准化的响应格式。
- 根据提供的
-
-
注意:代码中的注释提到,作业添加新的查询条件,如状态、订单号、商品名称和订单创建时间。
同学们手动敲代码:

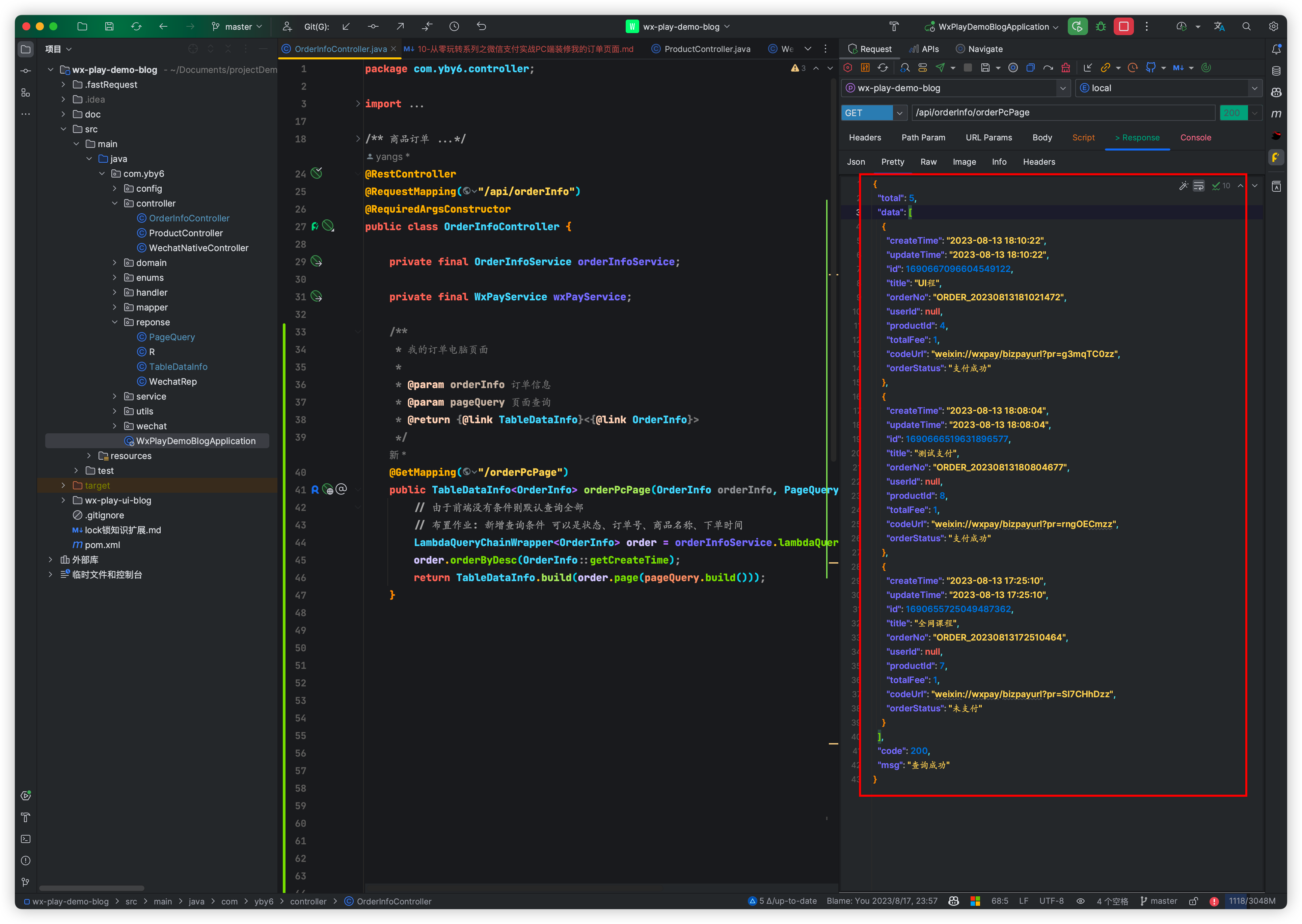
启动测试接口
分页大小为10,查询第1页的订单信息

四、装修前端页面

可以看到设计图,他的样式和下单页面是一样的只是中间的内容不一样周围的边框和阴影都一样,所以我们可以直接复制下单页面的代码,然后修改一下就可以了
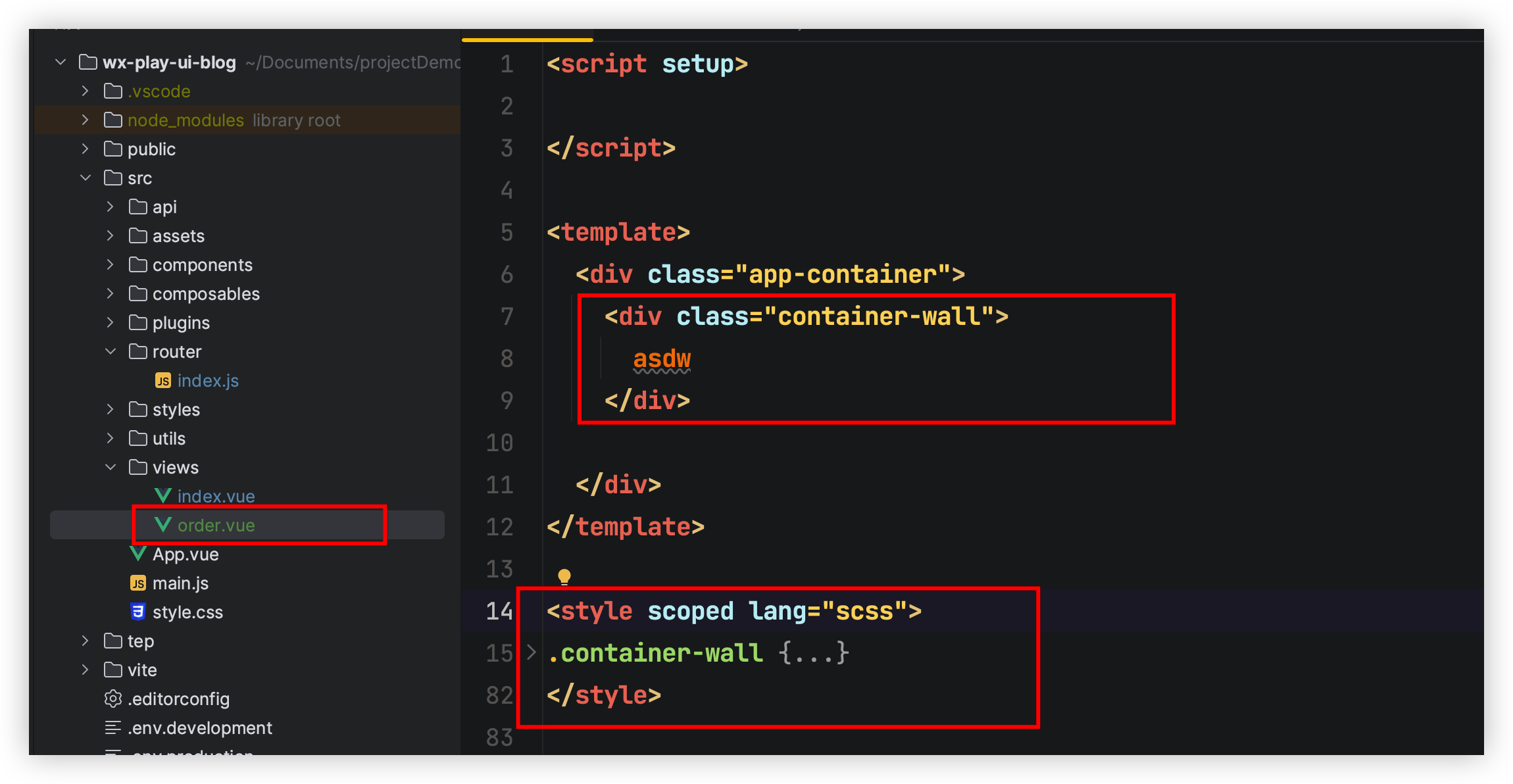
创建我的订单页面
在 views 目录下面创建 order.vue 组合API

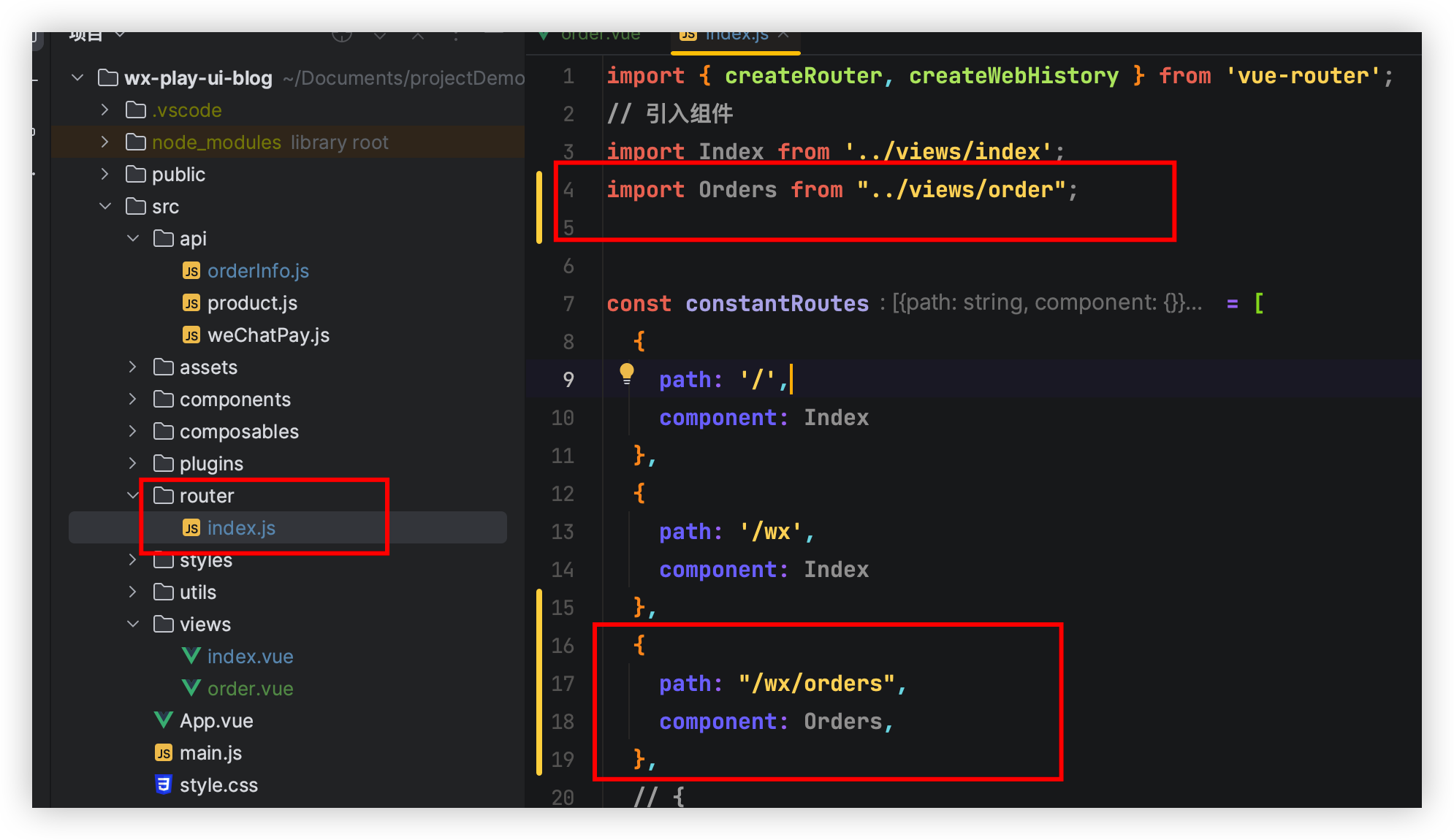
新增路由、刷新页面查看


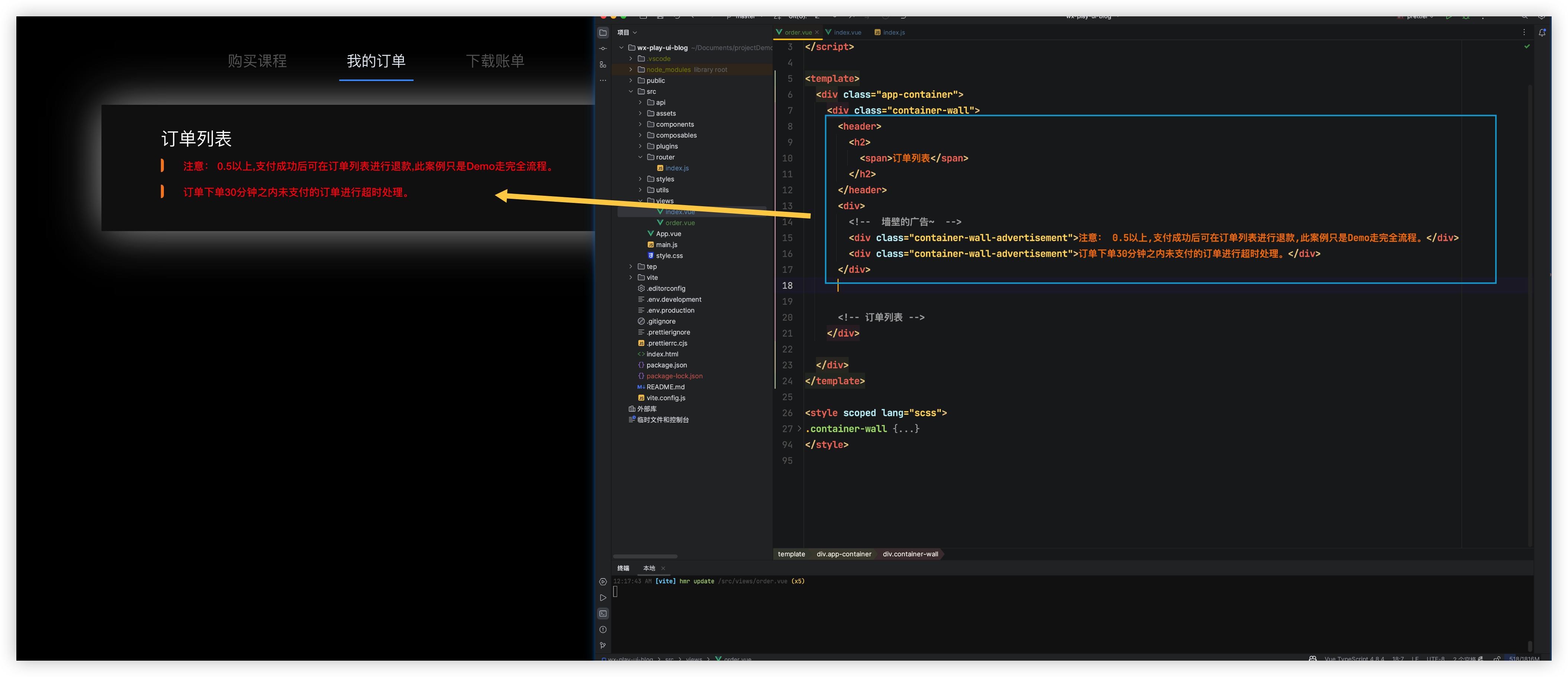
在分析一下里面的标题也一样啊,所以我们直接复制就行了

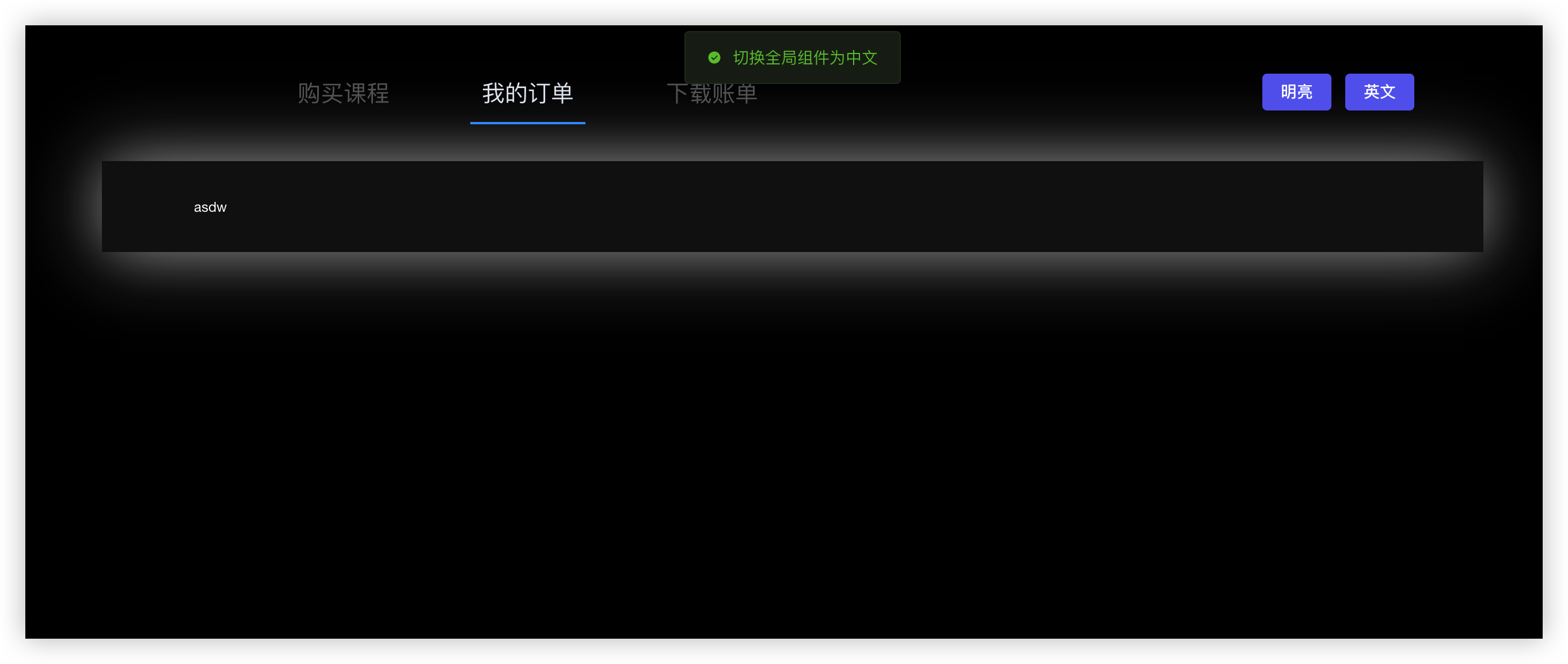
效果

编写数据表格
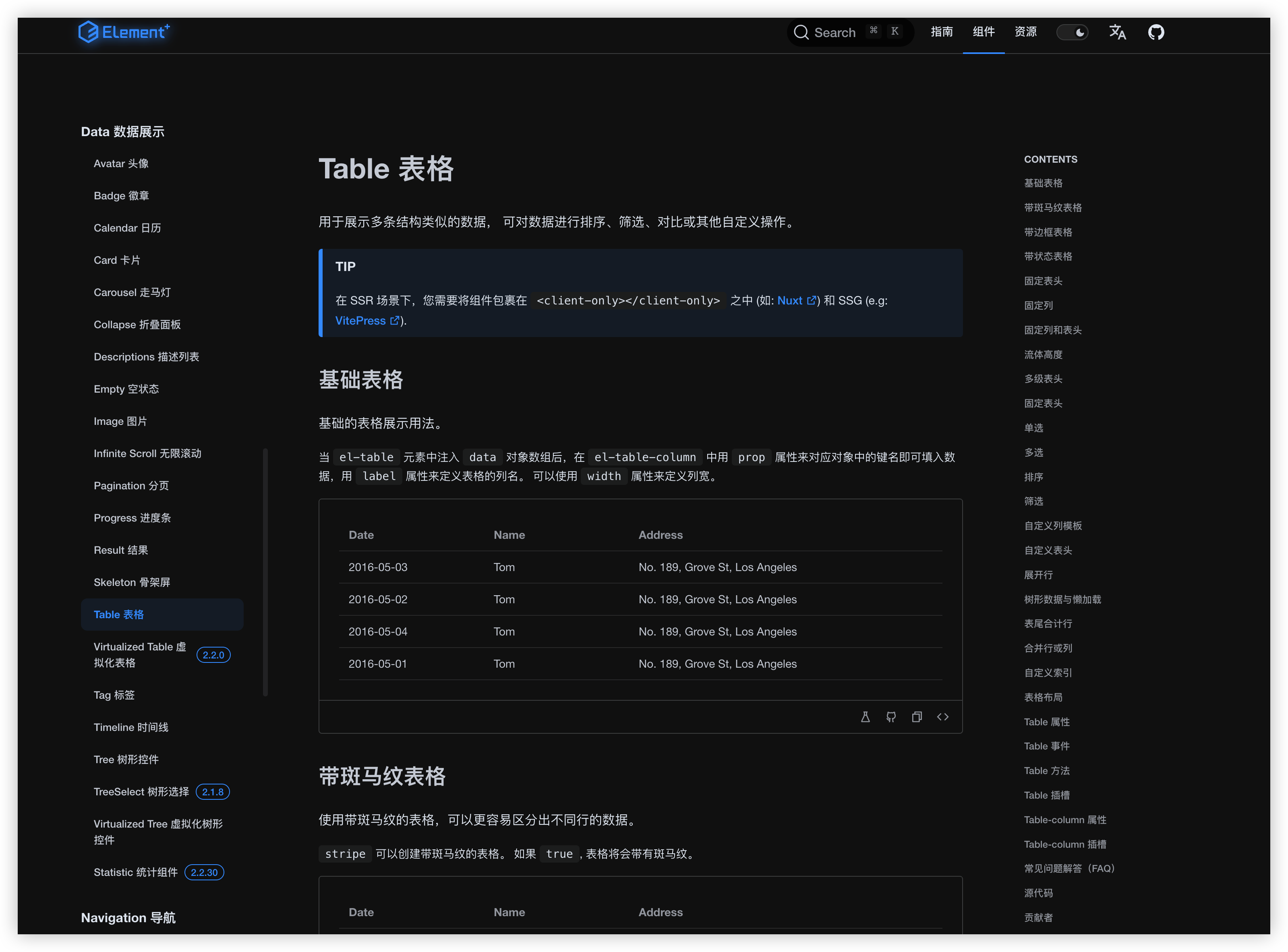
直接前往https://element-plus.gitee.io/zh-CN/component/table.html官网查看数据表格的使用方法

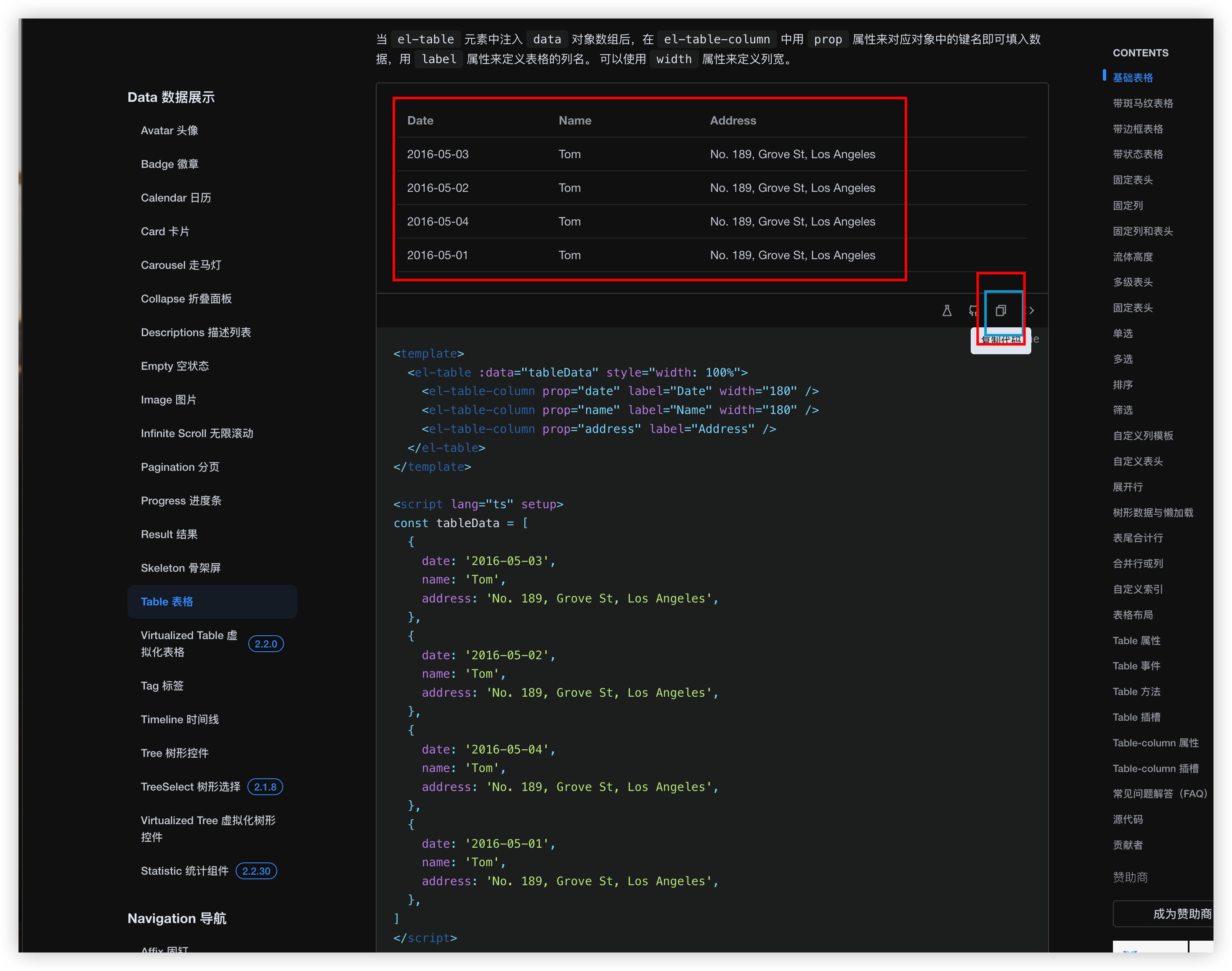
看上哪个用哪个直接CV

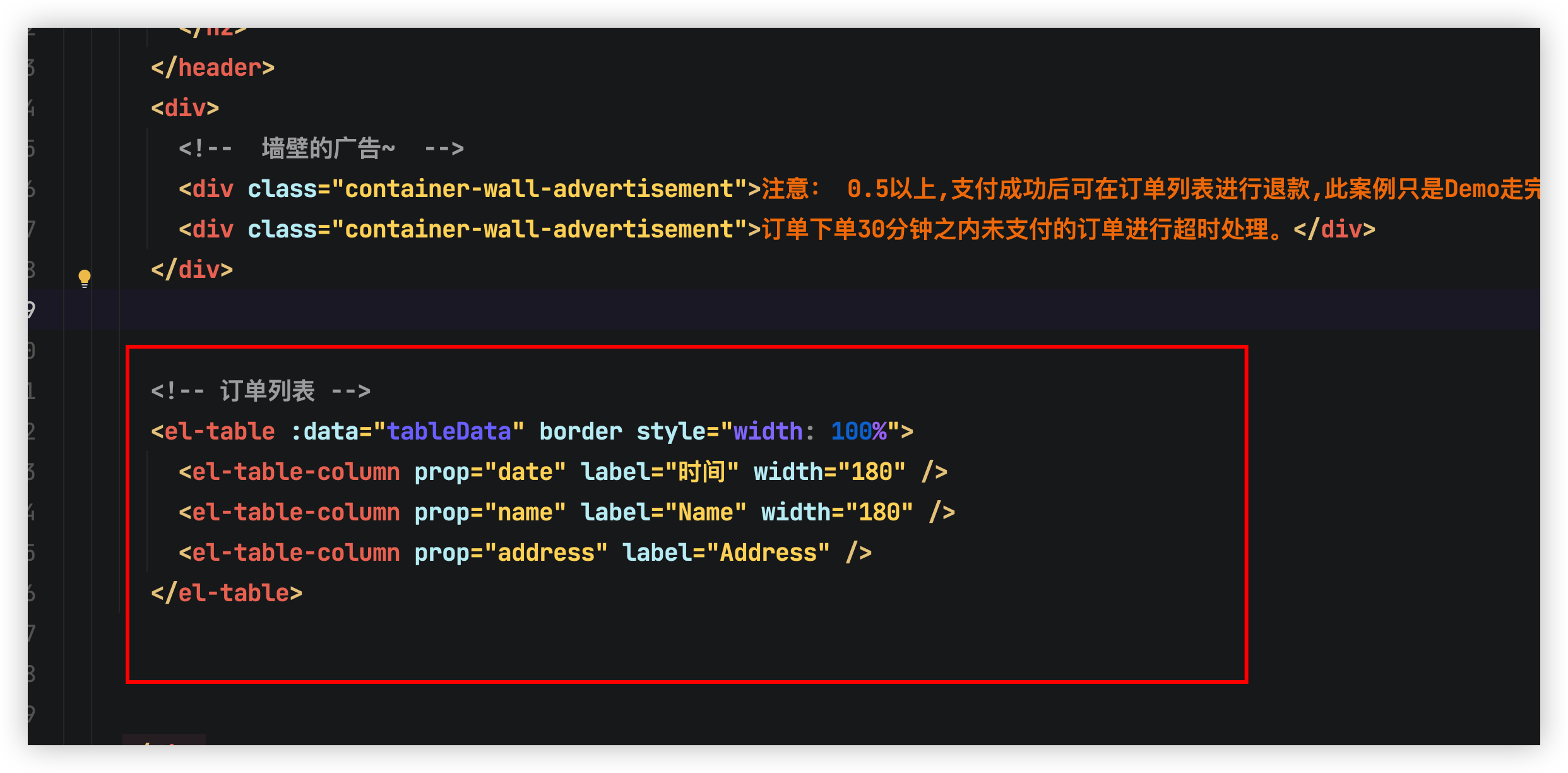
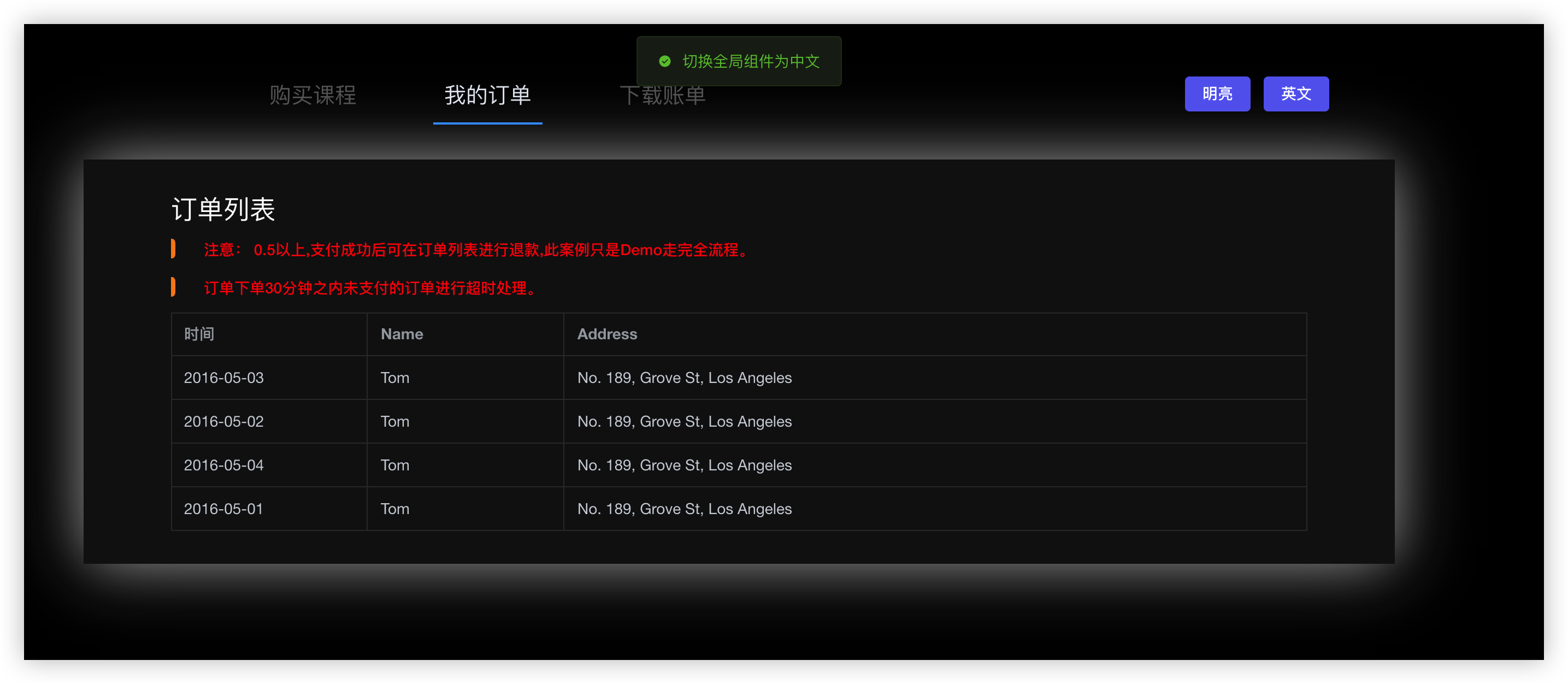
将标签复制到html当中 将参数复制到script当中 刷新页面查看


分页插件
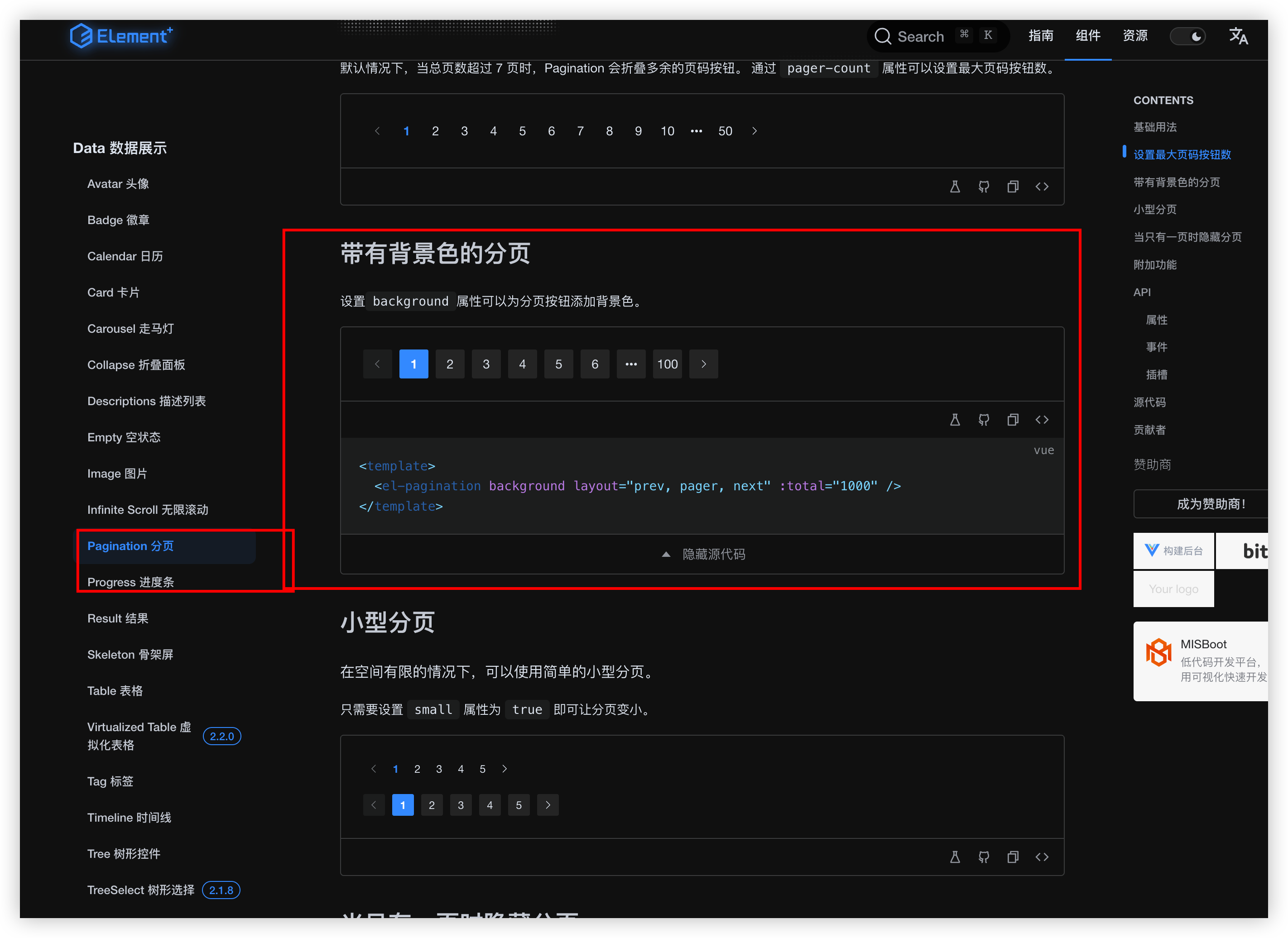
看上哪个用哪个老规矩直接CV 放到 el-table 标签下面 刷新页面查看


总结: 以上我们已经对组件库的功能大致了解了我们直接对接后端数据进行渲染
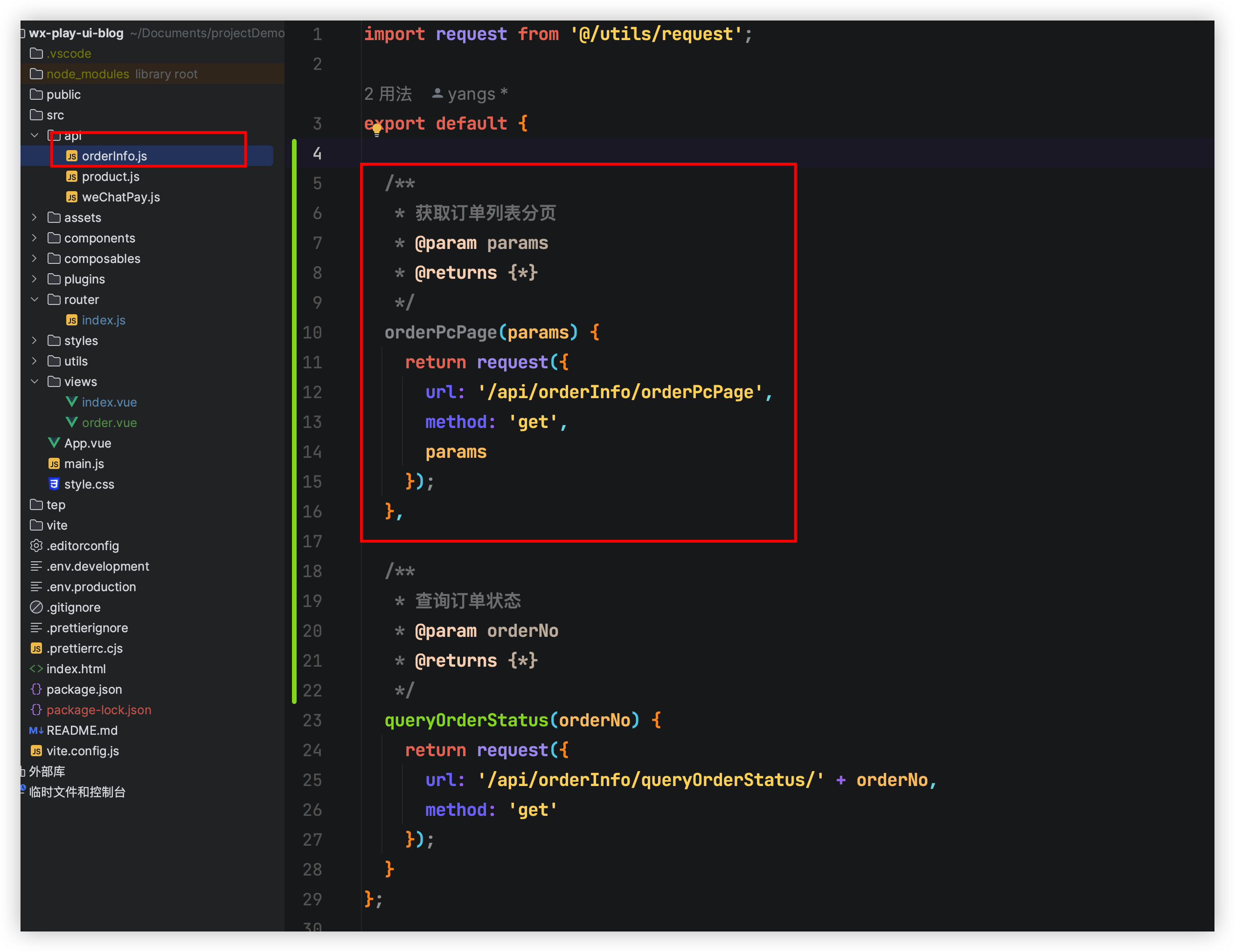
编写分页查询请求
自己查看自己后端的URl地址
params参数表示路径后面带的参数
data 参数表示传递的JSON数据

编写方法发送请求
复制下面到 order页面
<script setup>
import {onBeforeMount, ref} from "vue";
// ---------------------------------------------------引入API---------------------------------------------------
import orderInfoApi from "@/api/orderInfo";
// ---------------------------------------------------变量---------------------------------------------------
// 我的订单列表
const tableData = ref([])
// 适配移动端
const widthBox = ref(false)
// ---------------------------------------------------方法---------------------------------------------------
// 获取订单列表方法
const getOrderList = () => {
}
// ---------------------------------------------------生命周期---------------------------------------------------
onBeforeMount(() => {
widthBox.value = window.innerWidth <= 500
// 获取订单列表
getOrderList()
})
</script>
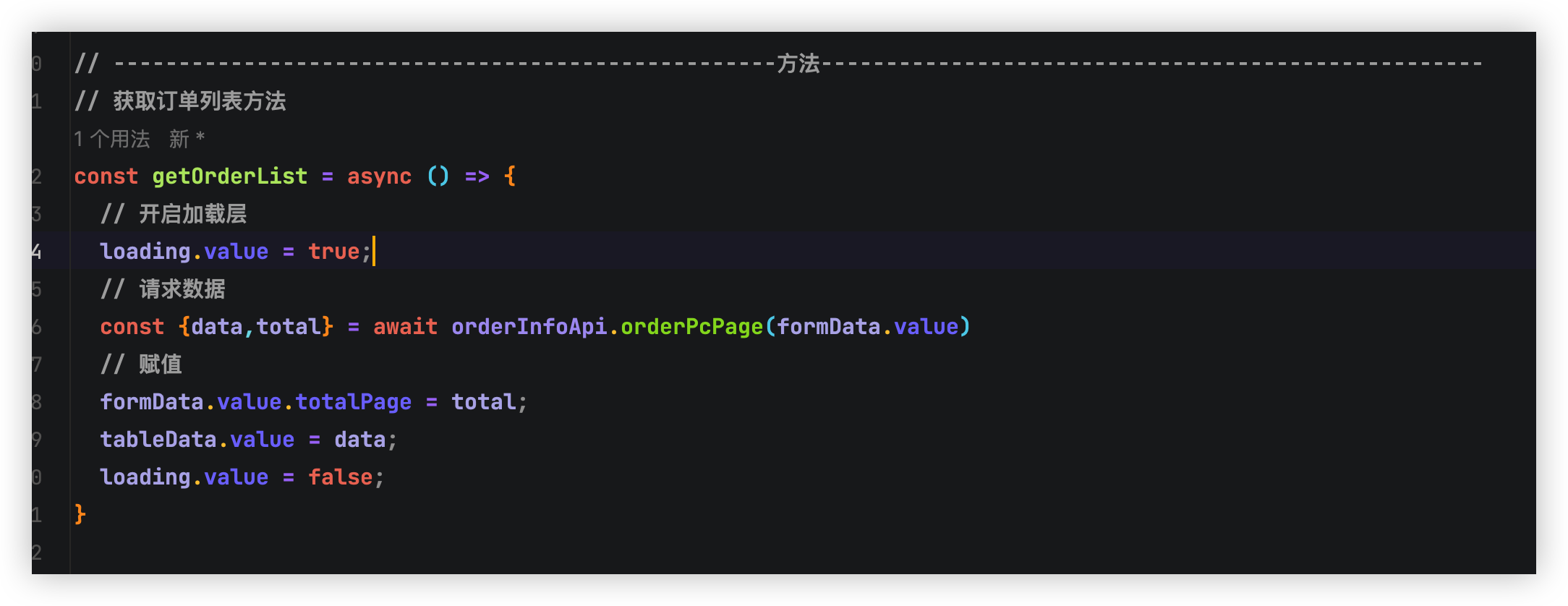
完善 getOrderList
思路: 后端请求需要 分页参数 我们需要定义一个请求参数变量用来存储
// 请求参数
const formData = ref({
pageSize: 10,
pageNum: 1,
totalPage: 0,
})
使用 ref 响应式存储那么在使用的时候需要 .value 例如 formData.value 才能拿到数据

修改表格
<!-- 订单列表 -->
<el-table v-loading="loading" :data="tableData" border style="width: 100%; height: 600px">
<el-table-column v-if="!widthBox" type="index" width="50"/>
<el-table-column v-if="!widthBox" prop="orderNo" label="订单编号" width="230"/>
<el-table-column prop="title" label="订单标题" align="center"/>
<el-table-column prop="totalFee" label="订单金额" align="center">
<template #default="scope"> {{ scope.row.totalFee / 100 }} 元</template>
</el-table-column>
<el-table-column label="订单状态" align="center"></el-table-column>
<el-table-column prop="createTime" label="创建时间" align="center"/>
<el-table-column label="操作" width="70" align="center"></el-table-column>
</el-table>
介绍 #default=“scope”
在Vue3中,#default="scope"是一种用于处理列表渲染的语法。它允许我们在父组件中定义一个插槽,并通过子组件将数据传递给插槽。这样我们就可以在父组件中使用子组件的数据,并根据需要进行渲染。
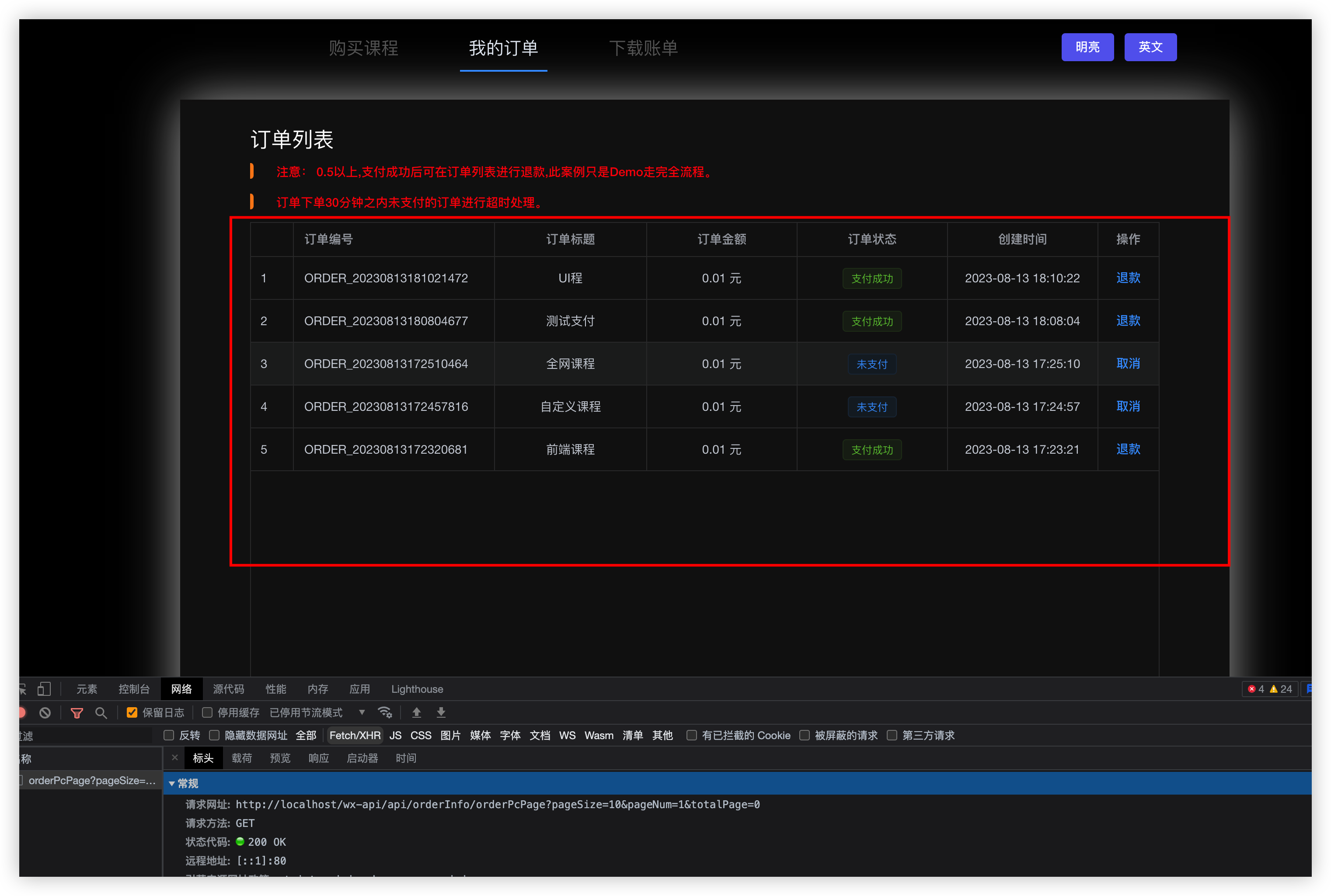
重新刷新页面请求成功

编写分页插件
WARNING
我们现在会检查一些不合理的用法,如果发现分页器未显示,可以核对是否违反以下情形:
total和page-count必须传一个,不然组件无法判断总页数;优先使用page-count;- 如果传入了
current-page,必须监听current-page变更的事件(@update:current-page),否则分页切换不起作用;- 如果传入了
page-size,且布局包含 page-size 选择器(即layout包含sizes),必须监听page-size变更的事件(@update:page-size),否则分页大小的变化将不起作用。
API#
属性#
| 属性名 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| small | 是否使用小型分页样式 | boolean |
false |
| background | 是否为分页按钮添加背景色 | boolean |
false |
| page-size / v-model:page-size | 每页显示条目个数 | number |
— |
| default-page-size | 每页默认的条目个数,不设置时默认为10 | number |
— |
| total | 总条目数 | number |
— |
| page-count | 总页数, total 和 page-count 设置任意一个就可以达到显示页码的功能;如果要支持 page-sizes 的更改,则需要使用 total 属性 |
number |
— |
| pager-count | 设置最大页码按钮数。 页码按钮的数量,当总页数超过该值时会折叠 | number |
7 |
| current-page / v-model:current-page | 当前页数 | number |
— |
| default-current-page | 当前页数的默认初始值,不设置时默认为 1 | number |
— |
| layout | 组件布局,子组件名用逗号分隔 | string |
prev, pager, next, jumper, ->, total |
| page-sizes | 每页显示个数选择器的选项设置 | object |
[10, 20, 30, 40, 50, 100] |
| popper-class | 每页显示个数选择器的下拉框类名 | string |
‘’ |
| prev-text | 替代图标显示的上一页文字 | string |
‘’ |
| prev-icon | 上一页的图标, 比 prev-text 优先级更高 |
string / Component |
ArrowLeft |
| next-text | 替代图标显示的下一页文字 | string |
‘’ |
| next-icon | 下一页的图标, 比 next-text 优先级更高 |
string / Component |
ArrowRight |
| disabled | 是否禁用分页 | boolean |
false |
| hide-on-single-page | 只有一页时是否隐藏 | boolean |
false |
事件#
| 名称 | 说明 | 类型 |
|---|---|---|
| size-change | page-size 改变时触发 |
Function |
| current-change | current-page 改变时触发 |
Function |
| prev-click | 用户点击上一页按钮改变当前页时触发 | Function |
| next-click | 用户点击下一页按钮改变当前页时触发 | Function |
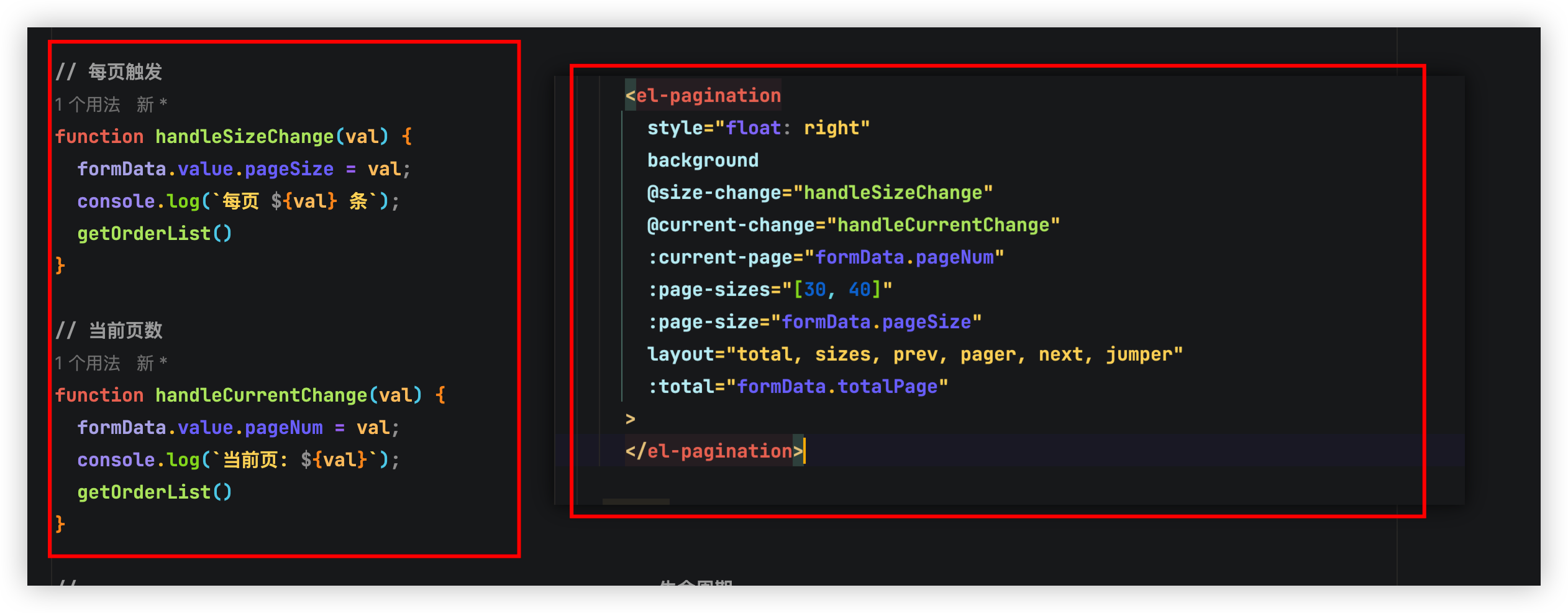
上面的API属性都有对应的介绍是干啥的那么我们只需用到 当前页数、每页数、和监听分页的点击事件
同学们手动敲一遍吧

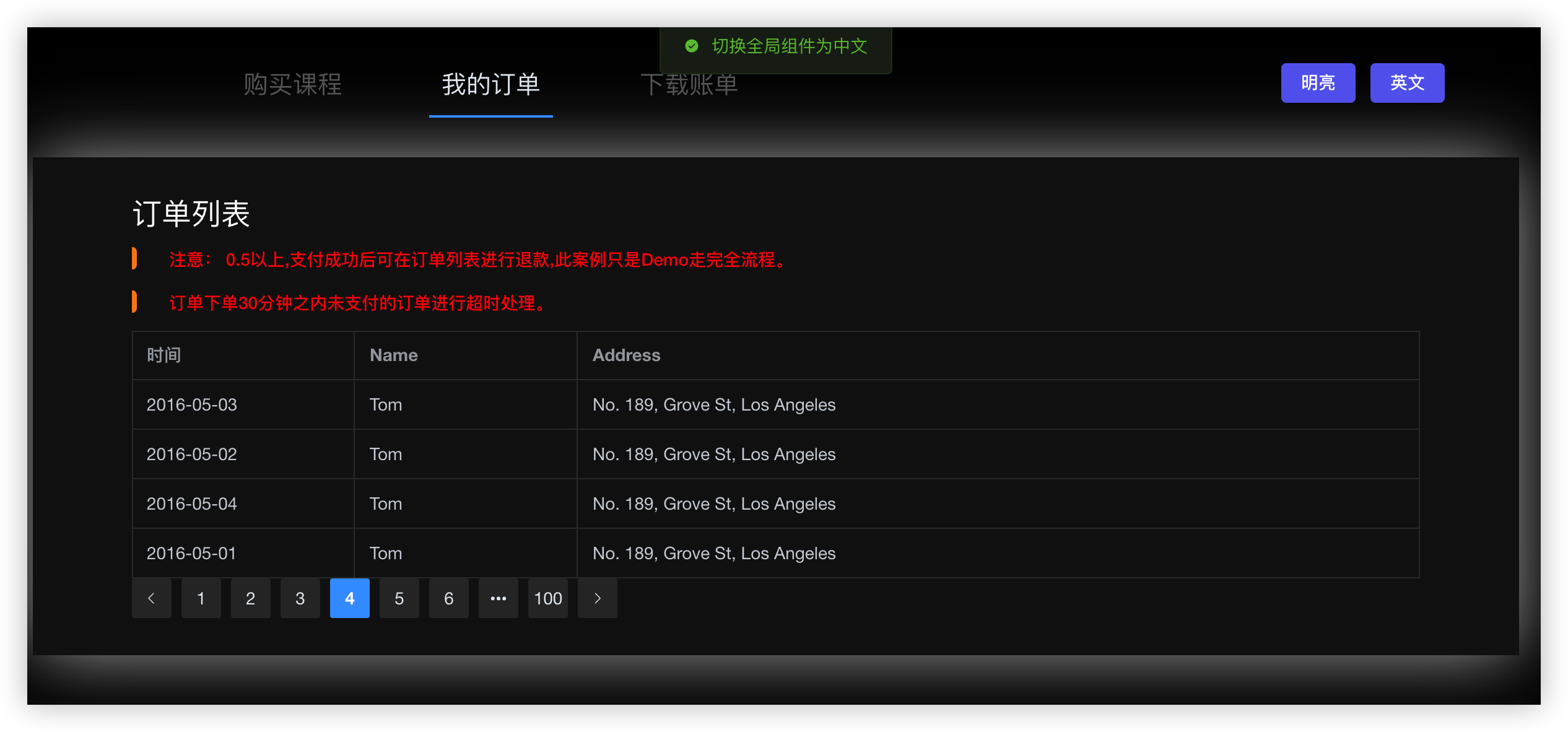
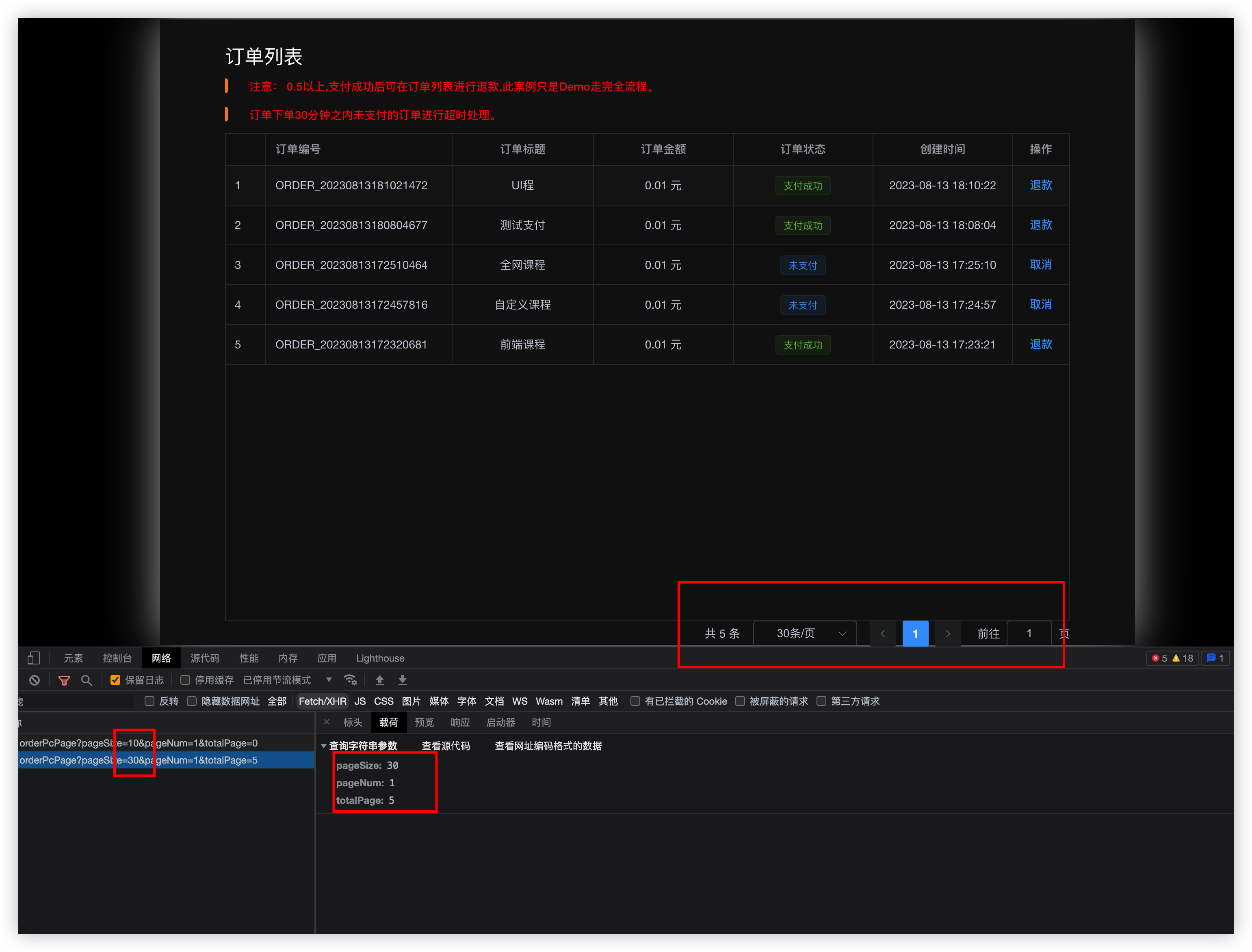
页面测试
都有可以正常触发并且调用成功


最后
本期结束咱们下次再见?~
,关注我不迷路,如果本篇文章对你有所帮助,或者你有什么疑问,欢迎在评论区留言,我一般看到都会回复的。大家点赞支持一下哟~ ?
【选题思路】
“技术源于生活” 为什么写微信支付这种项目的文章呢? 因为我看到市面上的文章都不全面不细节不小白话更加没有配套Demo!!!
从而我的从零玩转微信支付诞生啦~ 搭配PC端、Uniapp端的不同实现.
【写作提纲】
一、前言
通过前言表达我每次的文章内容是什么东西和注意事项,以及本篇文章的目录和彩蛋
二、介绍
介绍设计图的样式和功能,思路,以及后端接口的编写
三、后端接口制作中
教同学们搭建后端接口,并且测试接口是否正常
四、装修前端页面
介绍设计图当中的样式和功能,并且教同学们如何使用组件库、如何编写请求、如何渲染数据、如何监听事件
以及完成了基本的前后端查询交互



评论区