前言
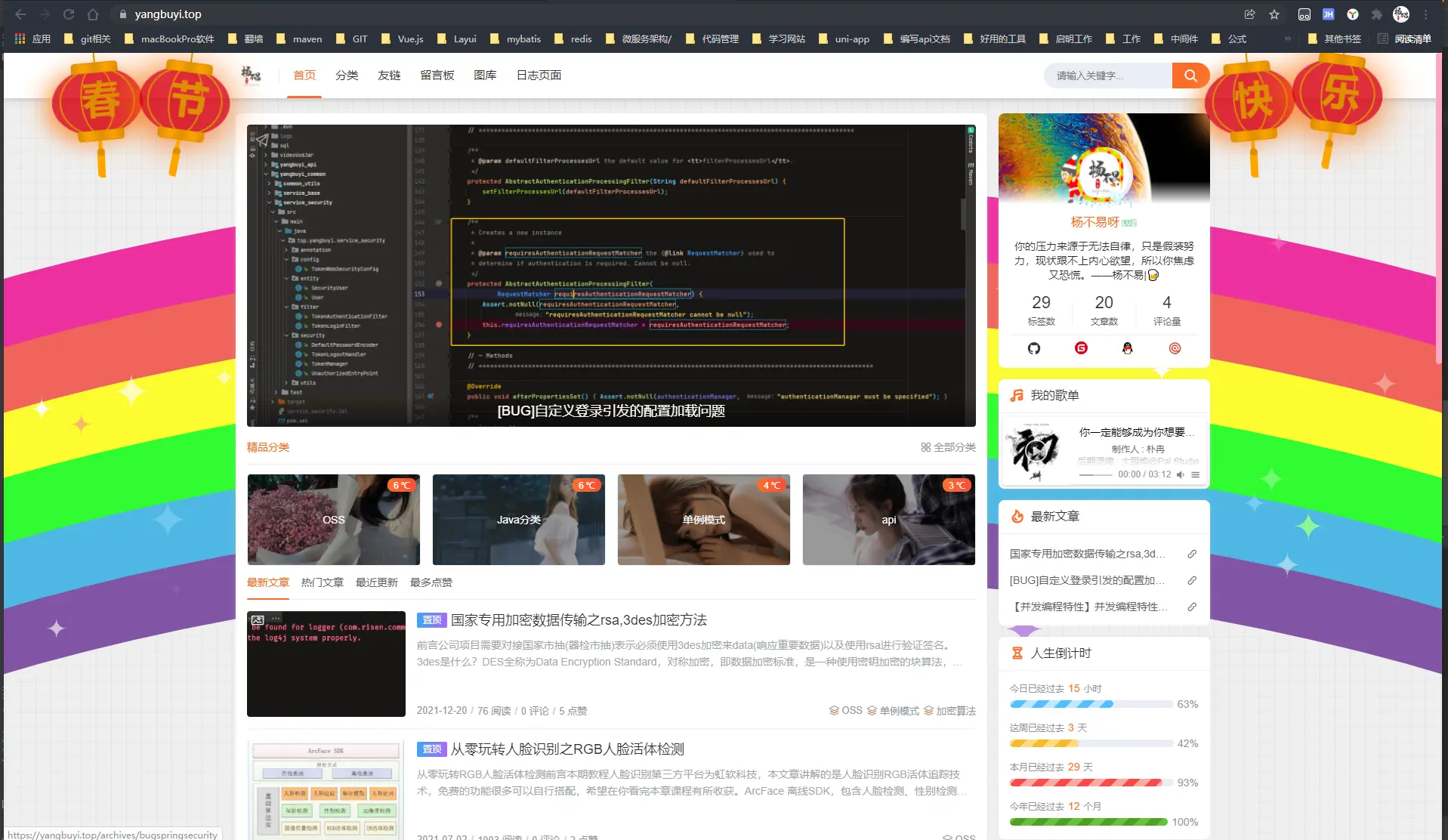
这不是快过年了博客整点新年效果啊我记得见到过一个灯笼不多说直接来

这灯笼好听好看的配置到halo当中
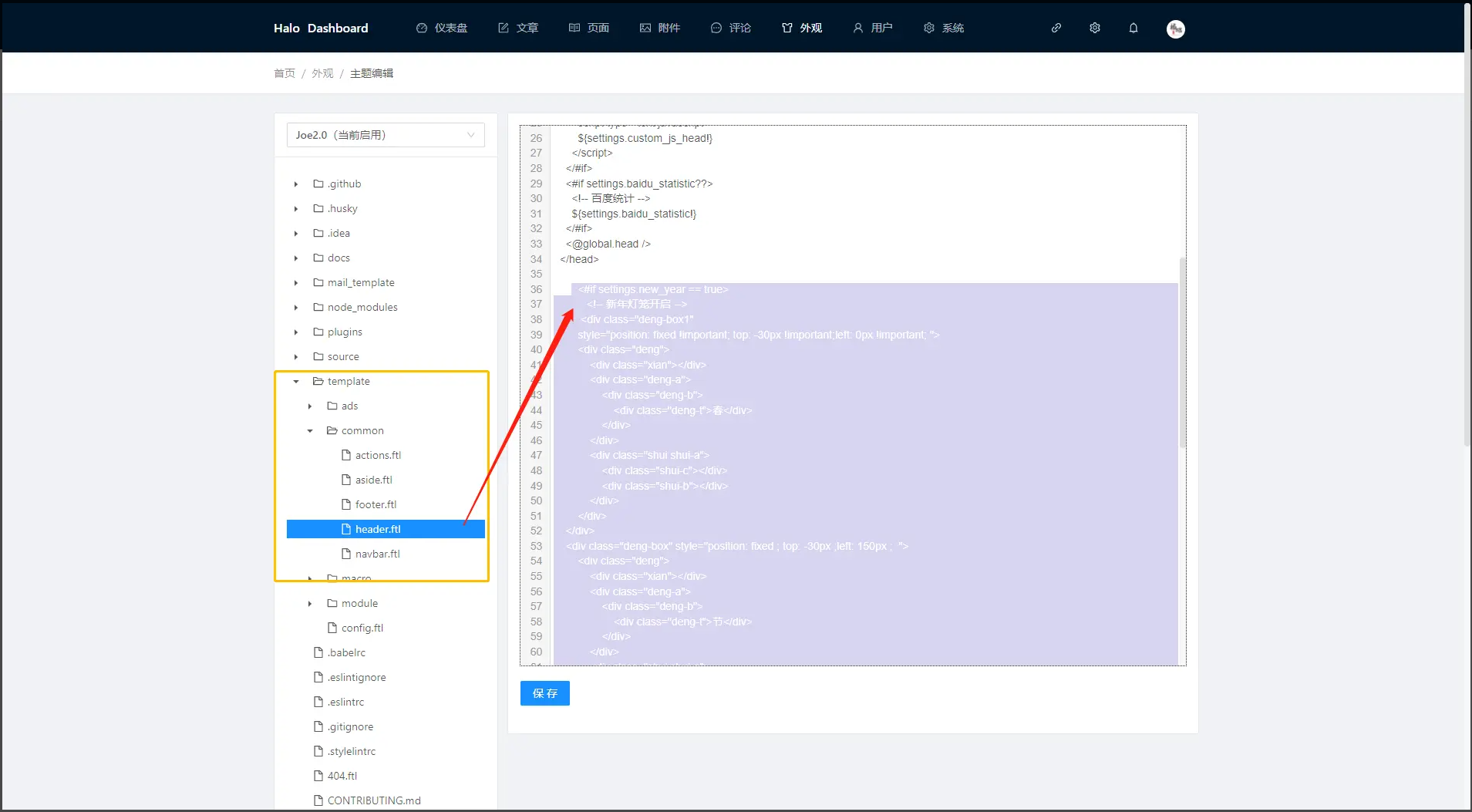
一、使用halo后台编辑你对应的模板
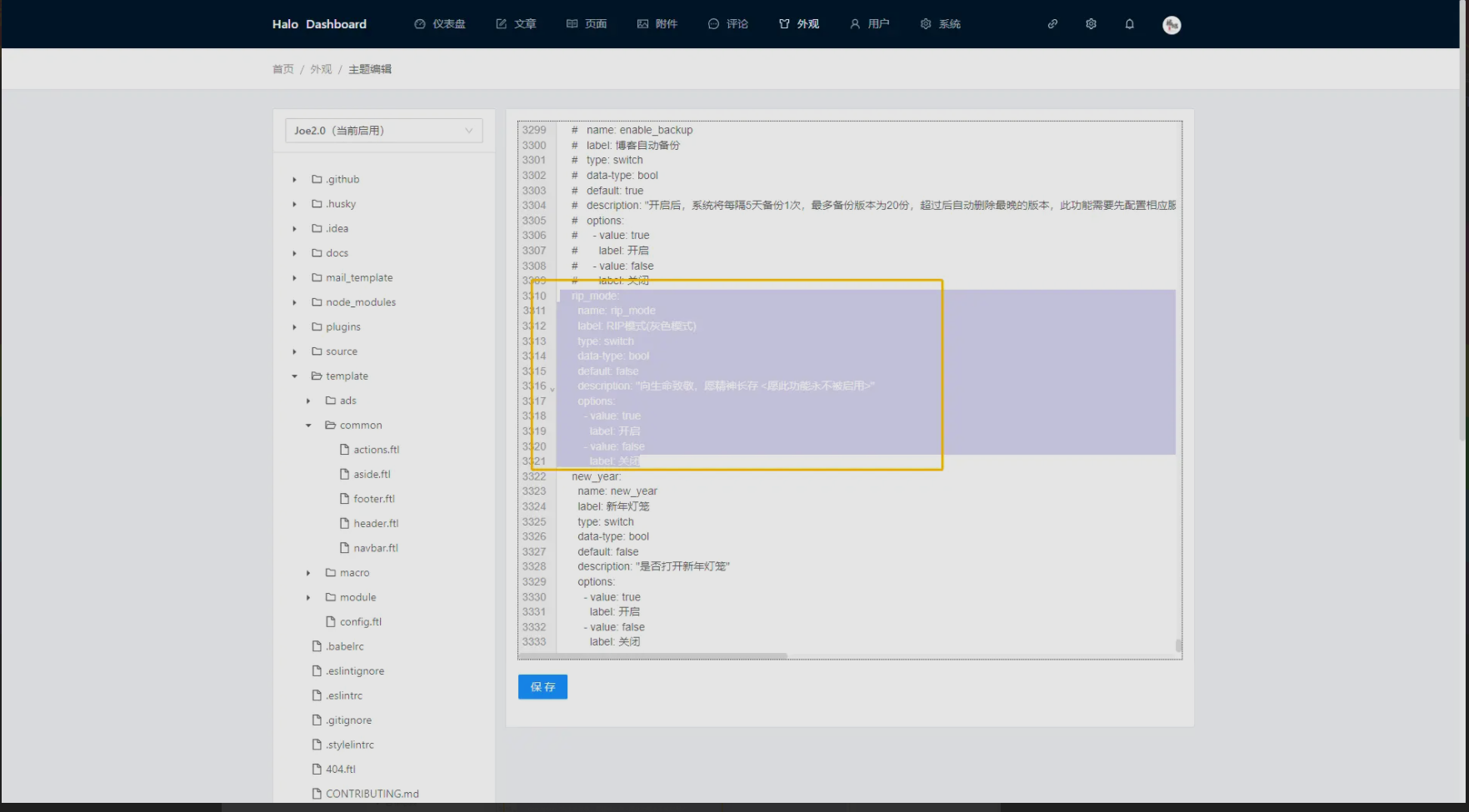
首页-》外观-》主题编辑 拉到最下面编辑

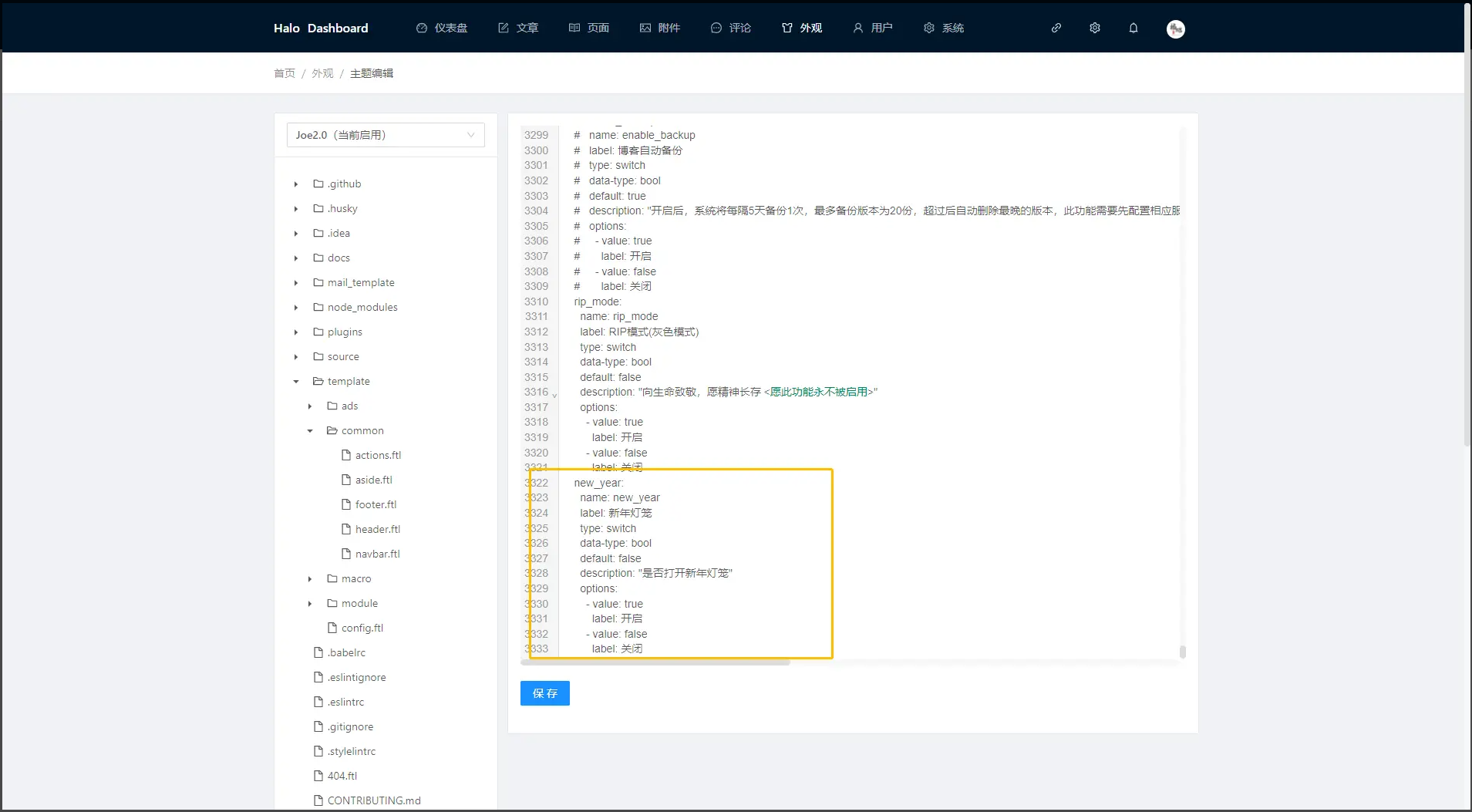
拉到最底下复制一份

更改为你想要的名称(用于按钮控制)

示例:
new_year:
name: new_year
label: 新年灯笼
type: switch
data-type: bool
default: false
description: "是否打开新年灯笼"
options:
- value: true
label: 开启
- value: false
label: 关闭
二、灯笼代码编写

将此代码贴入
<#if settings.new_year == true>
<!-- 新年灯笼开启 -->
<div class="pc">
<div class="deng-box1 s1"
style="position: fixed !important; top: -30px !important;left: 0px !important; width: 0;height: 0;">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b">
<div class="deng-t">春</div>
</div>
</div>
<div class="shui shui-a">
<div class="shui-c"></div>
<div class="shui-b"></div>
</div>
</div>
</div>
<div class="deng-box s2" style="position: fixed ; top: -30px ;left: 150px ; width: 0;height: 0; ">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b">
<div class="deng-t">节</div>
</div>
</div>
<div class="shui shui-a">
<div class="shui-c"></div>
<div class="shui-b"></div>
</div>
</div>
</div>
<div class="deng-box1 s3" style="right: 341px;width: 0;height: 0;">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b">
<div class="deng-t">快</div>
</div>
</div>
<div class="shui shui-a">
<div class="shui-c"></div>
<div class="shui-b"></div>
</div>
</div>
</div>
<div class="deng-box s4" style="right: 174px;width: 0;height: 0;">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b">
<div class="deng-t">乐</div>
</div>
</div>
<div class="shui shui-a">
<div class="shui-c"></div>
<div class="shui-b"></div>
</div>
</div>
</div>
</div>
<!-- 手机端 -->
<div class="phone">
<div class="deng-box1 s1"
style="position: fixed !important; top: -30px !important;left: 0px !important; width: 0;height: 0;">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b">
<div class="deng-t">春节</div>
</div>
</div>
<div class="shui shui-a">
<div class="shui-c"></div>
<div class="shui-b"></div>
</div>
</div>
</div>
<div class="deng-box s2" style="position: fixed ; top: -30px ;left: 150px ; width: 0;height: 0; ">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b">
<div class="deng-t">快乐</div>
</div>
</div>
<div class="shui shui-a">
<div class="shui-c"></div>
<div class="shui-b"></div>
</div>
</div>
</div>
</div>
</#if>
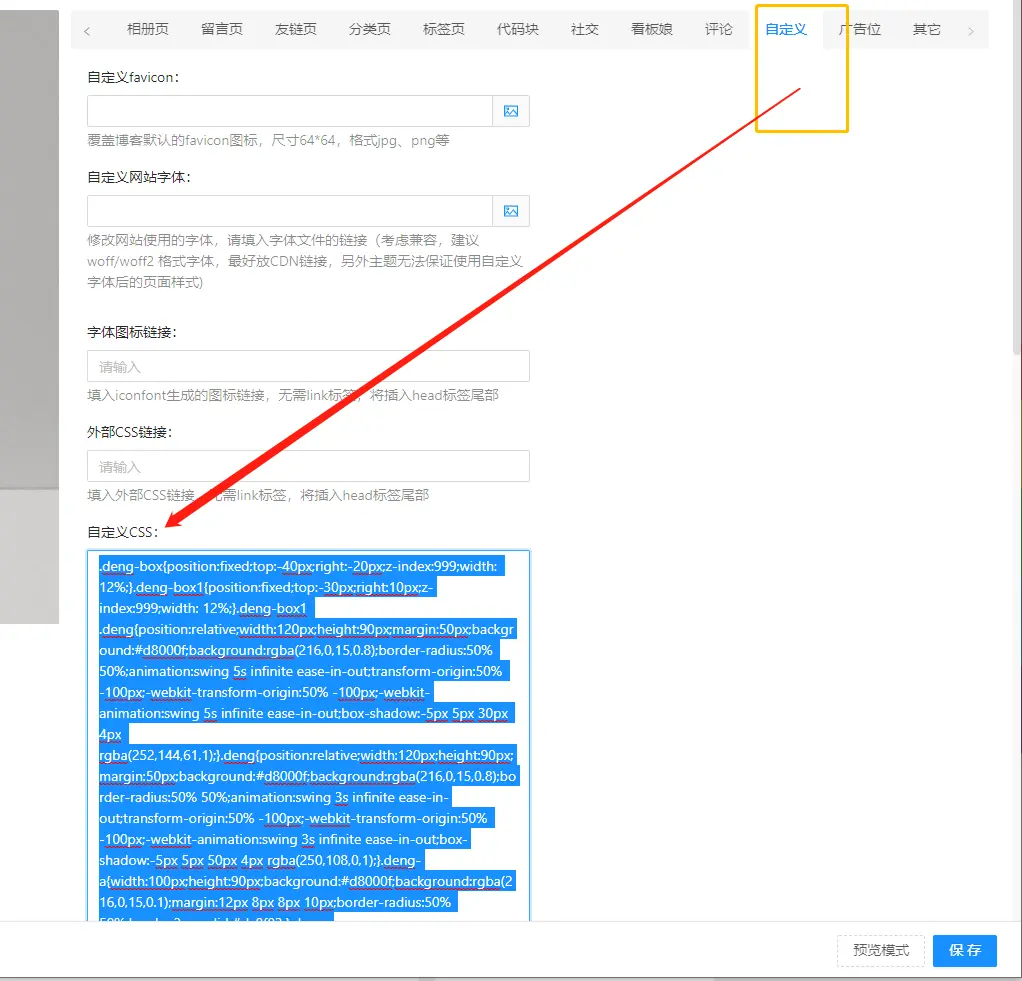
将此代码贴入主题的自定义css样式当中

css样式
.deng-box { position:fixed; top:-30px; right:-20px; z-index:999; width:12%; }
.deng-box1 { position:fixed; top:-30px; right:10px; z-index:999; width:12%; }
.deng-box1 .deng { position:relative; width:120px; height:90px; margin:50px; background:#d8000f; background:rgba(216,0,15,0.8); border-radius:50% 50%; animation:swing 5s infinite ease-in-out; transform-origin:50% -100px; -webkit-transform-origin:50% -100px; -webkit-animation:swing 5s infinite ease-in-out; box-shadow:-5px 5px 30px 4px rgba(252,144,61,1); }
.deng { position:relative; width:120px; height:90px; margin:50px; background:#d8000f; background:rgba(216,0,15,0.8); border-radius:50% 50%; animation:swing 3s infinite ease-in-out; transform-origin:50% -100px; -webkit-transform-origin:50% -100px; -webkit-animation:swing 3s infinite ease-in-out; box-shadow:-5px 5px 50px 4px rgba(250,108,0,1); }
.deng-a { width:100px; height:90px; background:#d8000f; background:rgba(216,0,15,0.1); margin:12px 8px 8px 10px; border-radius:50% 50%; border:2px solid #dc8f03; }
.deng-b { width:45px; height:90px; background:#d8000f; background:rgba(216,0,15,0.1); margin:-4px 8px 8px 26px; border-radius:50% 50%; border:2px solid #dc8f03; }
.xian { position:absolute; top:-20px; left:60px; width:2px; height:20px; background:#dc8f03; }
.shui-a { position:relative; width:5px; height:20px; margin:-5px 0 0 59px; animation:swing 4s infinite ease-in-out; transform-origin:swing 4s infinite ease-in-out; -webkit-animation:swing 4s infinite ease-in-out; -webkit-transform-origin:50% -45px; background:#ffa500; border-radius:0 0 5px 5px; }
.shui-b { position:absolute; top:14px; left:-2px; width:10px; height:10px; background:#dc8f03; border-radius:50%; }
.shui-c { position:absolute; top:18px; left:-2px; width:10px; height:35px; background:#ffa500; border-radius:0 0 0 5px; }
.deng:before { position:absolute; top:-7px; left:29px; height:12px; width:60px; content:" "; display:block; z-index:999; border-radius:5px 5px 0 0; border:solid 1px #dc8f03; background:#ffa500; background:linear-gradient(to right,#dc8f03,#ffa500,#dc8f03,#ffa500,#dc8f03); }
.deng:after { position:absolute; bottom:-7px; left:10px; height:12px; width:60px; content:" "; display:block; margin-left:20px; border-radius:0 0 5px 5px; border:solid 1px #dc8f03; background:#ffa500; background:linear-gradient(to right,#dc8f03,#ffa500,#dc8f03,#ffa500,#dc8f03); }
.deng-t { font-family:Arial,Lucida Grande,Tahoma,sans-serif; font-size:3.2rem; color:#dc8f03; font-weight:bold; line-height:85px; text-align:center; }
@keyframes swing {
0% { transform:rotate(-10deg); -ms-transform:rotate(-10deg); }
50% { transform:rotate(10deg); -ms-transform:rotate(10deg); }
100% { transform:rotate(-10deg); -ms-transform:rotate(-10deg); }
}
@-moz-keyframes swing {
0% { -moz-transform:rotate(-10deg) }
50% { -moz-transform:rotate(10deg) }
100% { -moz-transform:rotate(-10deg) }
}
@-webkit-keyframes swing {
0% { -webkit-transform:rotate(-10deg) }
50% { -webkit-transform:rotate(10deg) }
100% { -webkit-transform:rotate(-10deg) }
}
/* ios手机端 */
@media screen and (min-width:320px) {
.pc { display:none !important}
.phone { display:block !important}
.s3 { display:none !important}
.s2 { left:195px !important }
.deng-t {
font-family: Arial,Lucida Grande,Tahoma,sans-serif;
font-size: 41px !important;
font-weight: bold;
line-height: 85px;
text-align: center;
width: 82px;
text-indent: -38px;
}
}
/* pc端 */
@media screen and (min-width:800px) {
.pc { display:block !important }
.phone { display:none !important }
.s3 { display:block !important }
.deng-t { font-size:2.2rem !important }
}
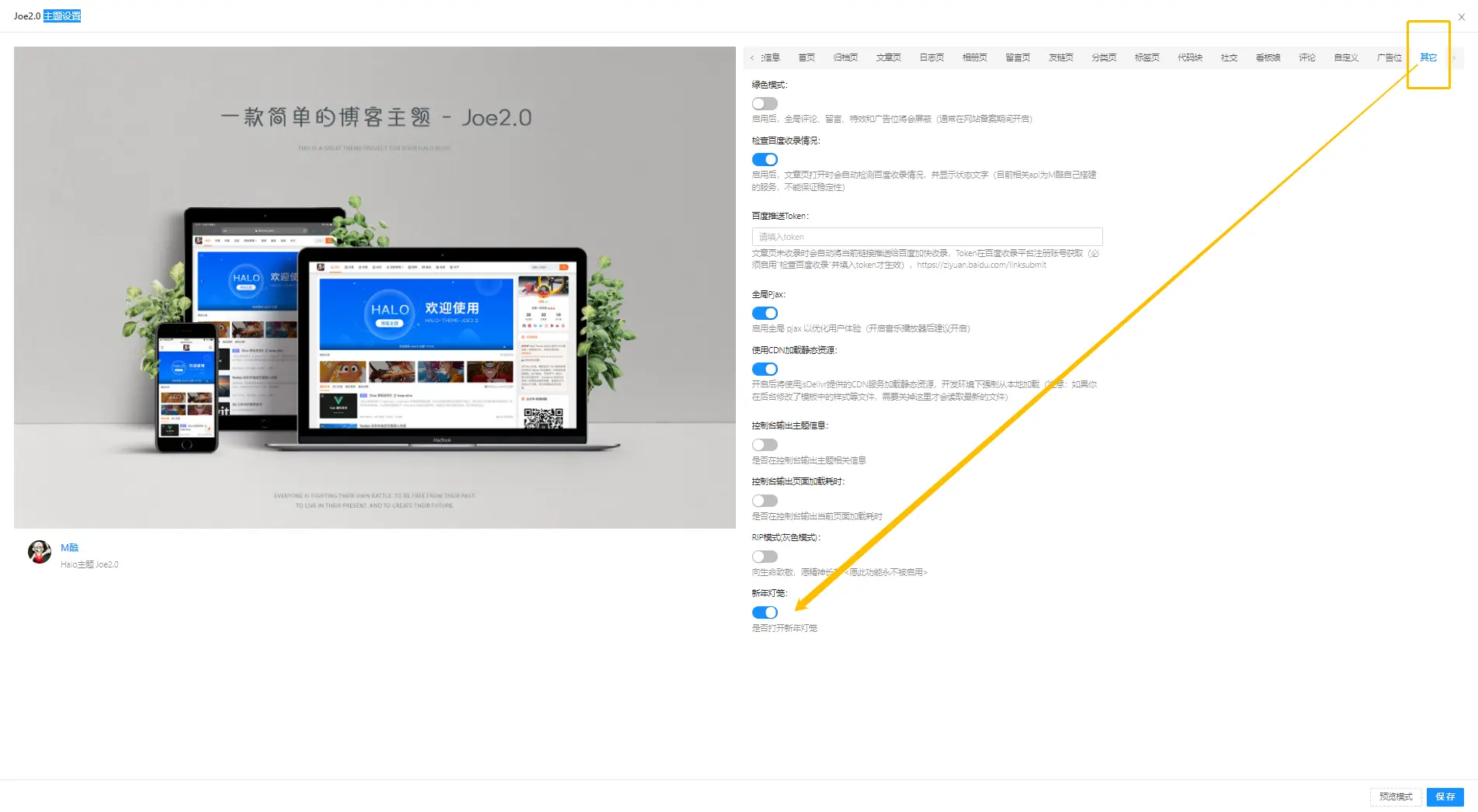
三、设置打开新年灯笼
进入主题设置点击其他选项下拉 保存即可




评论区